אתם רוצים לשפר את הנגישות באתר הוורדפרס שלכם? הרבה פעמים אנחנו מזניחים את הנגישות במאמץ שלנו ליצור אתרים יפים יותר. ככה אנחנו יוצרים בעיות וחווית משתמש גרועה עבור אנשים עם מוגבלויות. במדריך זה אראה לכם כיצד לשפר את הנגישות באתר הוורדפרס שלכם.
מהי נגישות בעיצוב אתרים בוורדפרס?
נגישות הוא מונח המשמש לתיאור מידת ההתאמה של עיצוב מוצר (במקרה שלנו, האתר) לשימושם של אנשים בעלי יכולות גופניות, נפשיות או שכליות עם לקויות. בעיצוב אתרים, יש כמה שיטות נפוצות שמומלצות על ידי מומחים כדי להפוך אתרים לנגישים יותר. ניתן להשתמש באותן שיטות מומלצות גם באתר וורדפרס משלכם. על ידי הפיכת האתר שלכם לנגיש יותר, תוכלו להקל על אנשים רבים להשתמש באתר שלכם ללא צורך בסיוע.
הבעיה היא שרוב האנשים המשתמשים בוורדפרס לא יודעים הרבה על עיצוב אתרים, נגישות או סטנדרט עיצובי. רוב האנשים פשוט מתקינים ערכת נושא שנראית נהדר ועוזרת להם לעשות את מה שהם רוצים לעשות. גם אנחנו אשמים בזה, אך אנחנו עובדים על שיפור הנגישות באתר שלנו באופן קבוע.
בואו נבדוק כיצד תוכלו לשפר את הנגישות של אתר הוורדפרס שלכם מבלי לכתוב שום שורת קוד.
שיפור הנגישות באתר הוורדפרס שלכם
הדבר הראשון שעליך לעשות הוא להתקין ולהפעיל את התוסף One Click Accessibility. לפרטים נוספים, עיין במדריך שלנו שלב אחר שלב כיצד להתקין תוסף וורדפרס.
לאחר ההפעלה, יופיע האייקון של הסרגל נגישות באתר שלכם

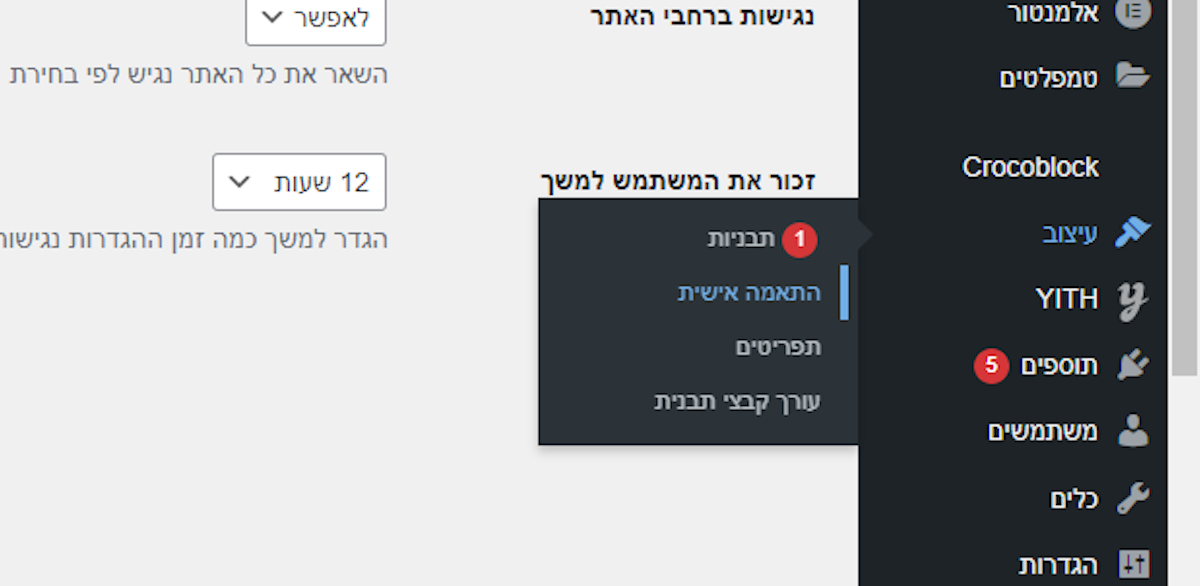
בשביל לערוך את המיקום והעיצוב של הסרגל כנסו ללוח הבקרה של האתר ולחצו על עיצוב > התאמה אישית.
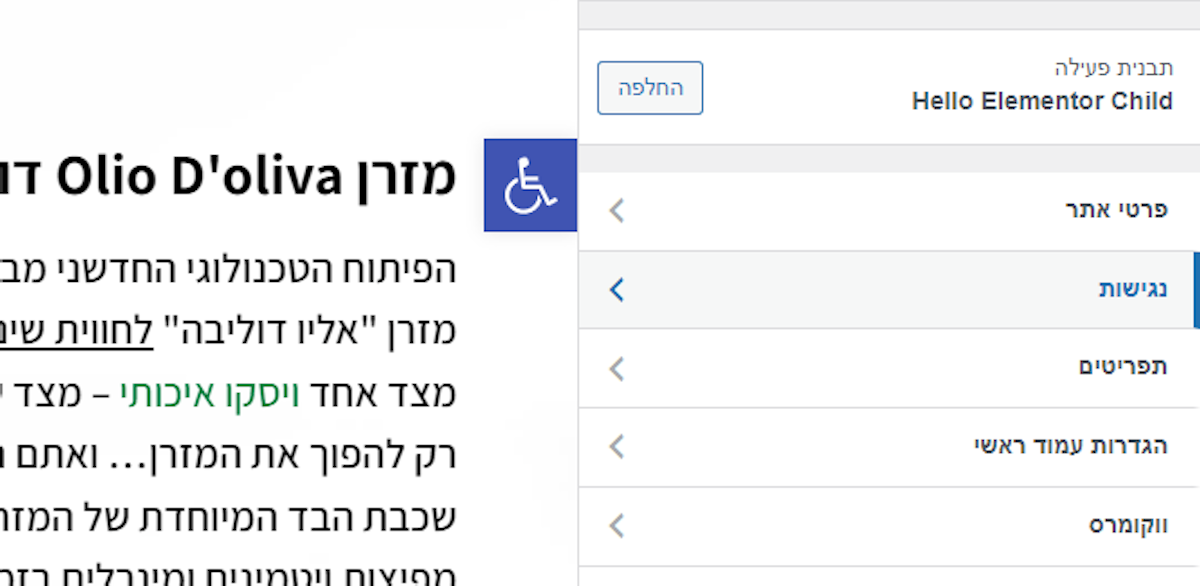
לאחר מכן לחצו על נגישות
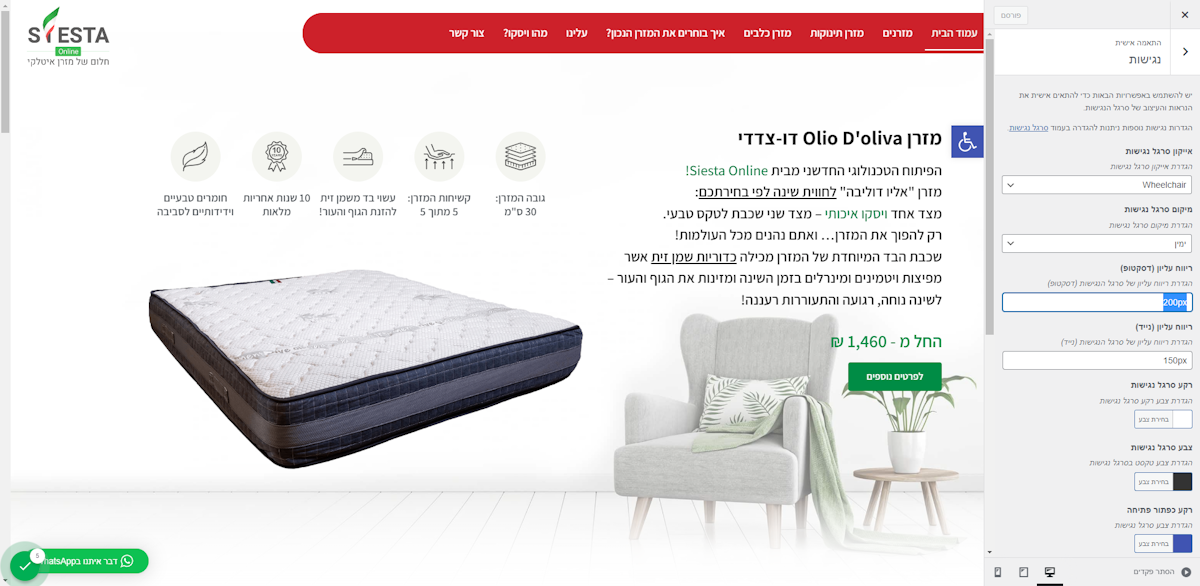
כעת תוכלו לערוך את העיצוב והמיקום של הסרגל
הוספת הצהרת נגישות לאתר
מידע חשוב בקשר להצהרות נגישות
-
הטיפים הבאים מבוססים על הניסיון שלנו לגבי מה שעשוי להועיל אך אינו מהווה ייעוץ משפטי. מומלץ לפנות לייעוץ משפטי על מנת להבין מה נדרש ולסייע בניסוח ההצהרה.
-
עליך לבדוק את החוקים החלים עליך או על המבקרים באתר שלך ולוודא שאתה עומד בהם.
-
מומלץ ליידע את משתמשי האתר בסוף ההצהרה כי האתר וההצהרה עשויים להתעדכן מעת לעת.
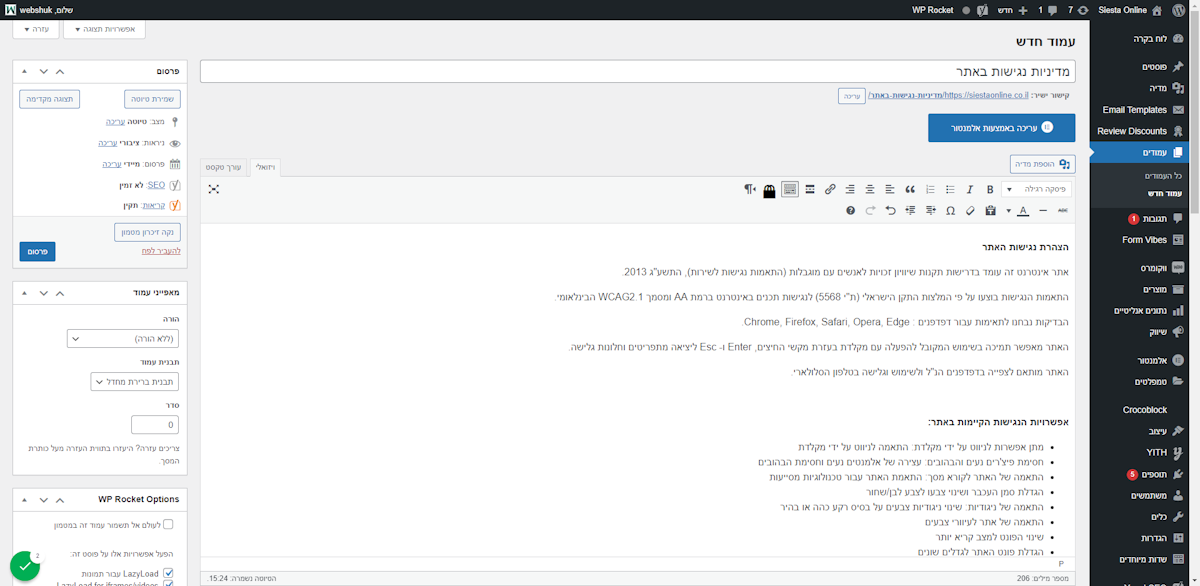
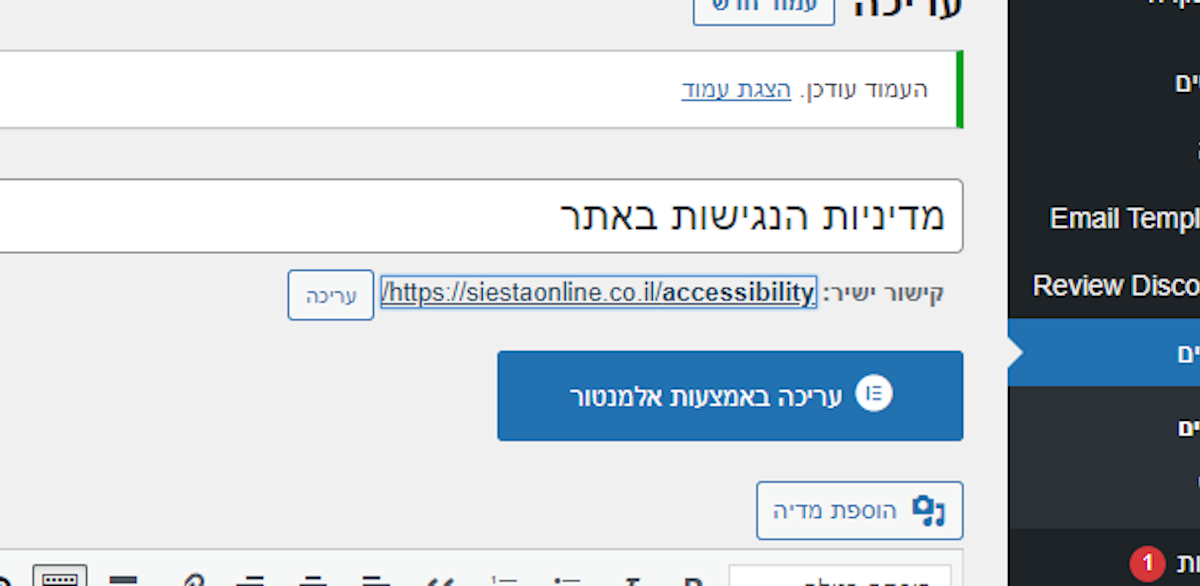
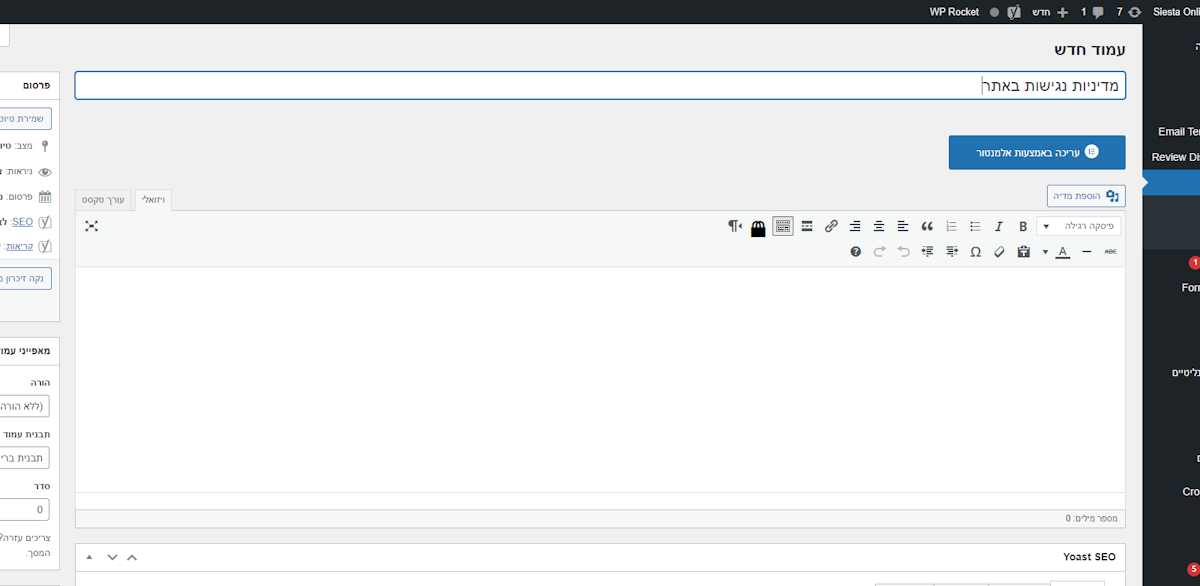
צרו עמוד חדש באתר ותנו לו שם הגיוני לשימוש. (למשל: מדיניות נגישות באתר)

אם יש לכם הצהרת נגישות מותאמת לאתר שלכם תוסיפו אותה כאן. אם לא, אצרף לכם מדיניות נגישות גנרית שתוכלו להשתמש בה עד שתשיגו הצרת נגישות מותאמת לכם.
חשוב להוסיף פרטי יצירת קשר אליכם על מנת שיוכלו לדווח לכם על בעיות נגישות באתר!
חשוב לציין: הטיפים הבאים מבוססים על הניסיון שלנו לגבי מה שעשוי להועיל אך אינו מהווה ייעוץ משפטי. מומלץ לפנות לייעוץ משפטי על מנת להבין מה נדרש ולסייע בניסוח ההצהרה.
פרסמו את העמוד והעתיקו את הקישור אליו
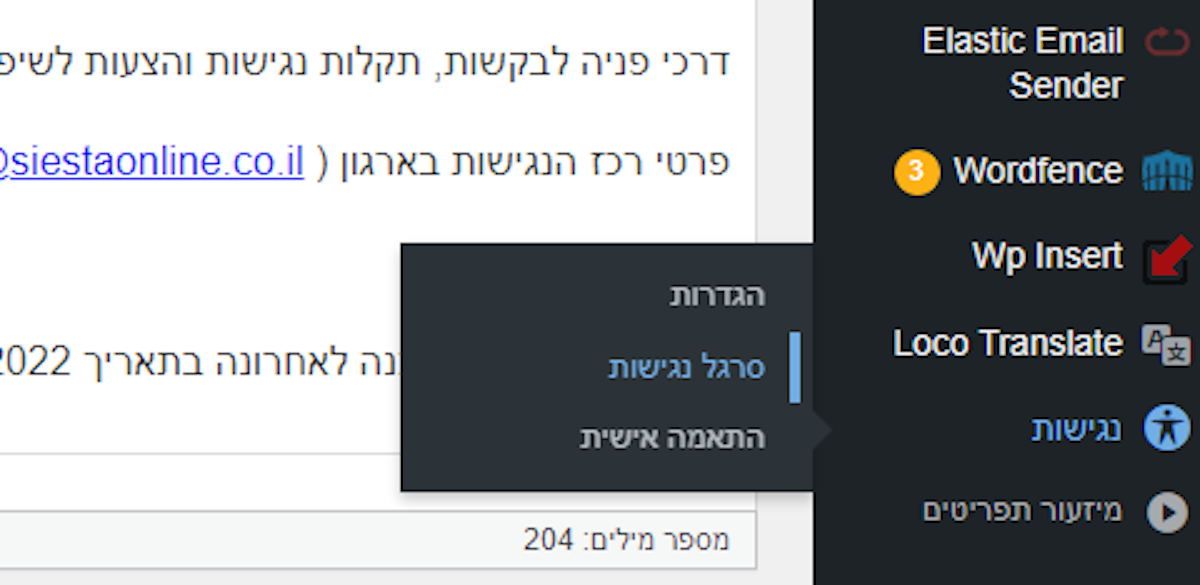
כעת, לחצו על נגישות > סרגל נגישות בסרגל הימני בלוח הבקרה
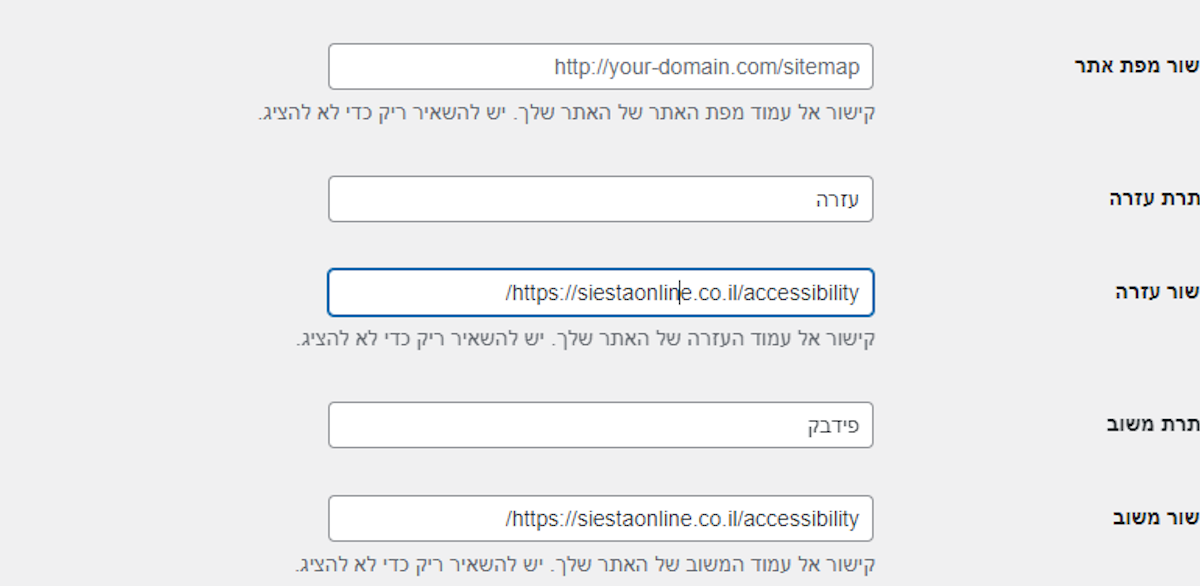
הוסיפו את הצהרת הנגישות בקישור לעזרה וקישור למשוב.
במידה ויש לכם מפת אתר, הוסיפו אותה בקישור למפת אתר ושמרו את השינויים.
הסקירה הנ”ל אינה מתיימרת לתת מענה מקיף להוראות הדין או ביטוי לנסיבות הספציפיות של כל מקרה ומקרה ולכן מי שמסתמך עליה ללא ייעוץ פרטני נושא באחריות המלאה לתוצאות.