ראשית, למה בכלל אנחנו צריכים כפתור WhatsApp באתר?
WhatsApp היא אפליקציית ההודעות הפופולרית ביותר בעולם, עם יותר מ-2 מיליארד אנשים בלמעלה מ-180 מדינות. WhatsApp מאפשרת למבקרים באתר שלך להתחיל שיחה/צ'אט ישירות למספר הטלפון שלך. בתור אפליקציית הודעות מיידיות בעולם, רוב האנשים משתמשים באפליקציה כשיטת יצירת קשר קלה. WhatsApp קלה לשימוש. כאשר למבקרים באתר שלך יש שאלות, הם יכולים לקבל תשובות במהירות במקום למלא טפסי יצירת קשר ולקבל אימיילים, שכולנו יודעים יכול הרבה פעמים לגרום למבקר באתר לוותר מראש (לא מה שאנחנו רוצים שיקרה).
לכן, אנחנו רוצים אופציה קלה ונוחה למבקרים באתר כדי שיוכלו ליצור איתכם קשר בצורה המהירה והנוחה ביותר.
מבקר בחנות שלכם רוצה לשאול שאלה בנוגע למוצר ועניתם לו מיידית בWhatsApp?
הרווחתם לקוח חדש שלא בהכרח היה קונה אם הוא לא היה מקבל את התשובה המיידית שלכם!
אוקי, עכשיו שהבנו למה צריך כפתור WhatsApp,
איך מוסיפים כפתור וואצאפ עם אלמנטור?
1. כנסו לאתר שלכם
התחברו לאתר שלכם (חייב גישת מנהל)
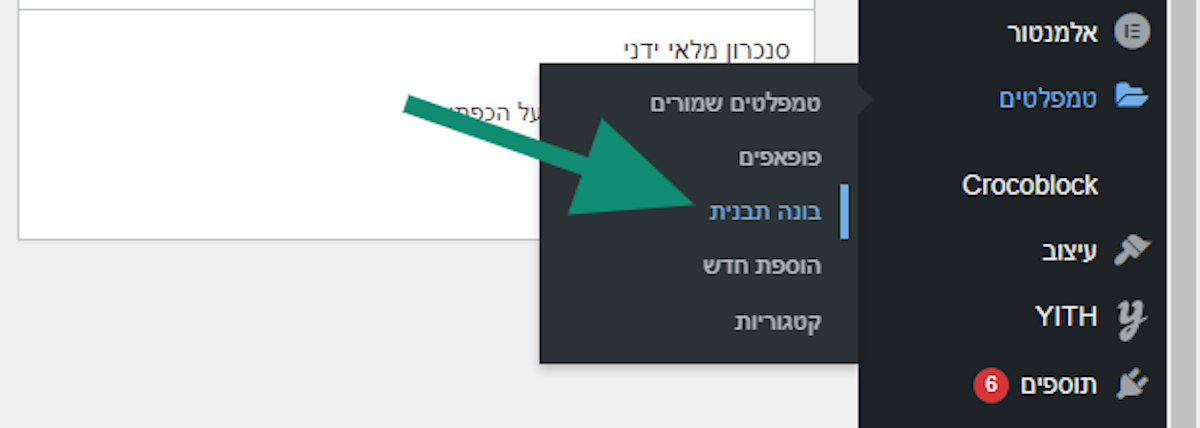
לאחר שהתחברתם, יש ללחוץ על טמפלטים > בונה תבנית
2. עכשיו נכנס לעריכה של הפוטר של האתר
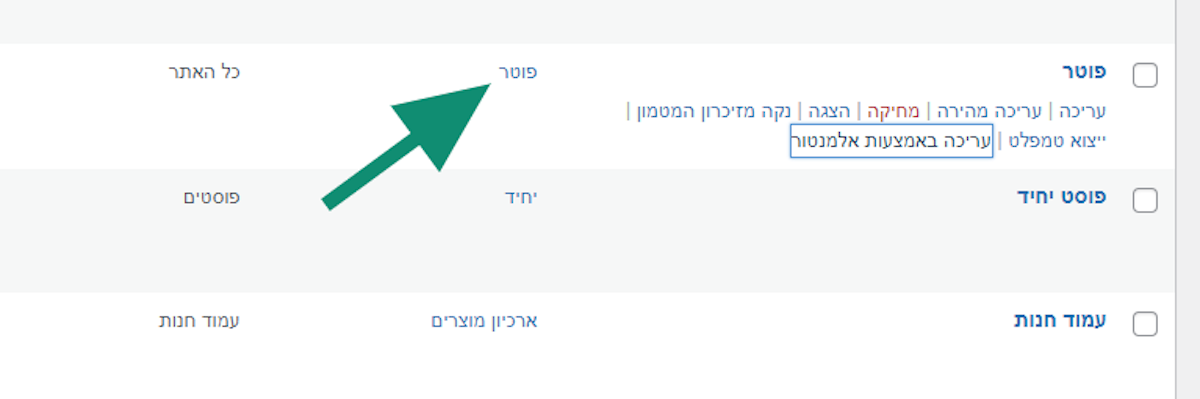
מצאו את הטמפלט של הפוטר ולחצו על "עריכה באמצעות אלמנטור"
3. הוסיפו אלמנט אייקון לעמוד
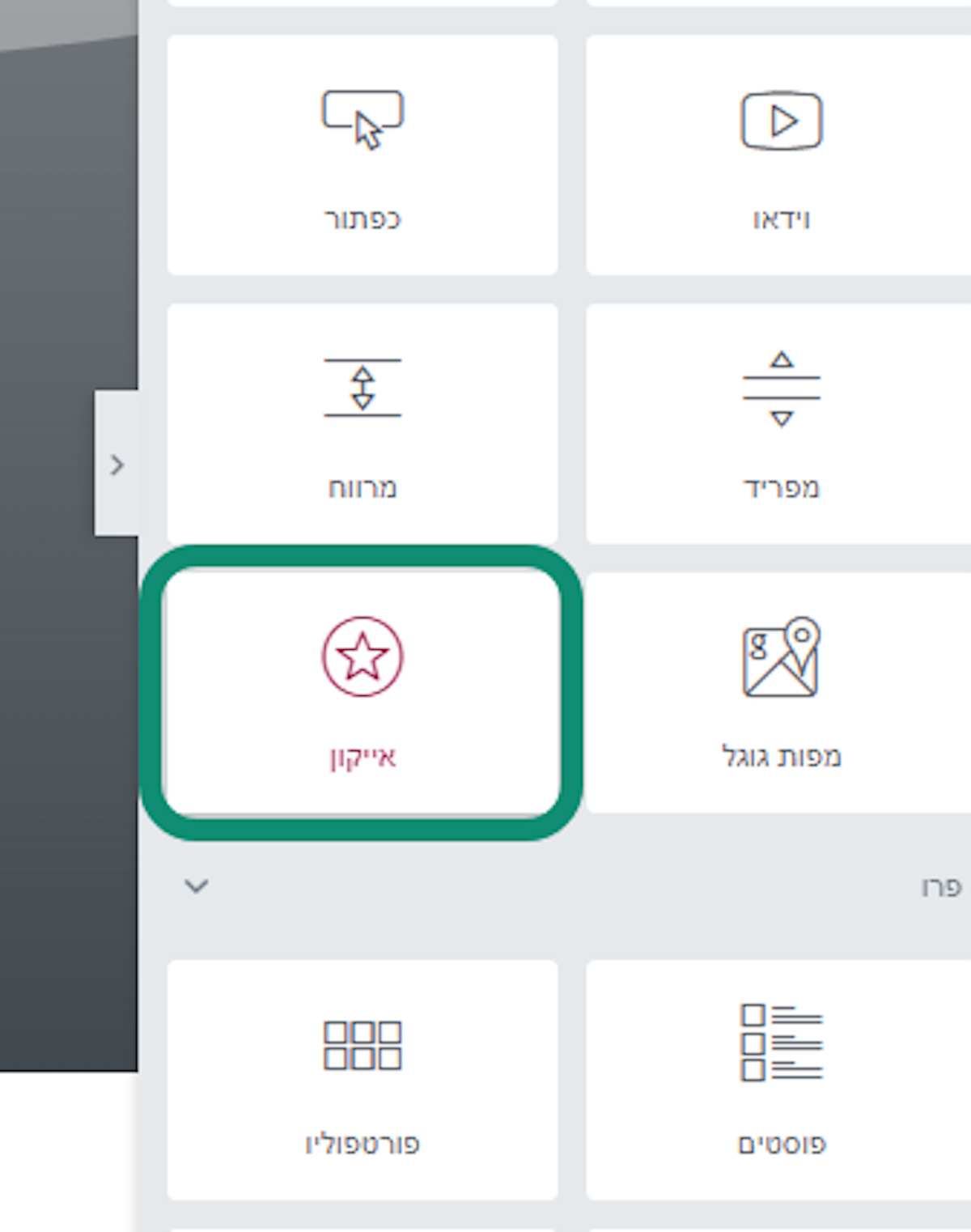
חפשו אייקון ברשימה האלמנטים של אלמנטור וגררו אותו לתוך הפוטר
(המיקום המדויק לא משנה כי עוד מעט נגדיר אותו ככפתור מרחף/דביק)
4. כנסו לעריכת האייקון
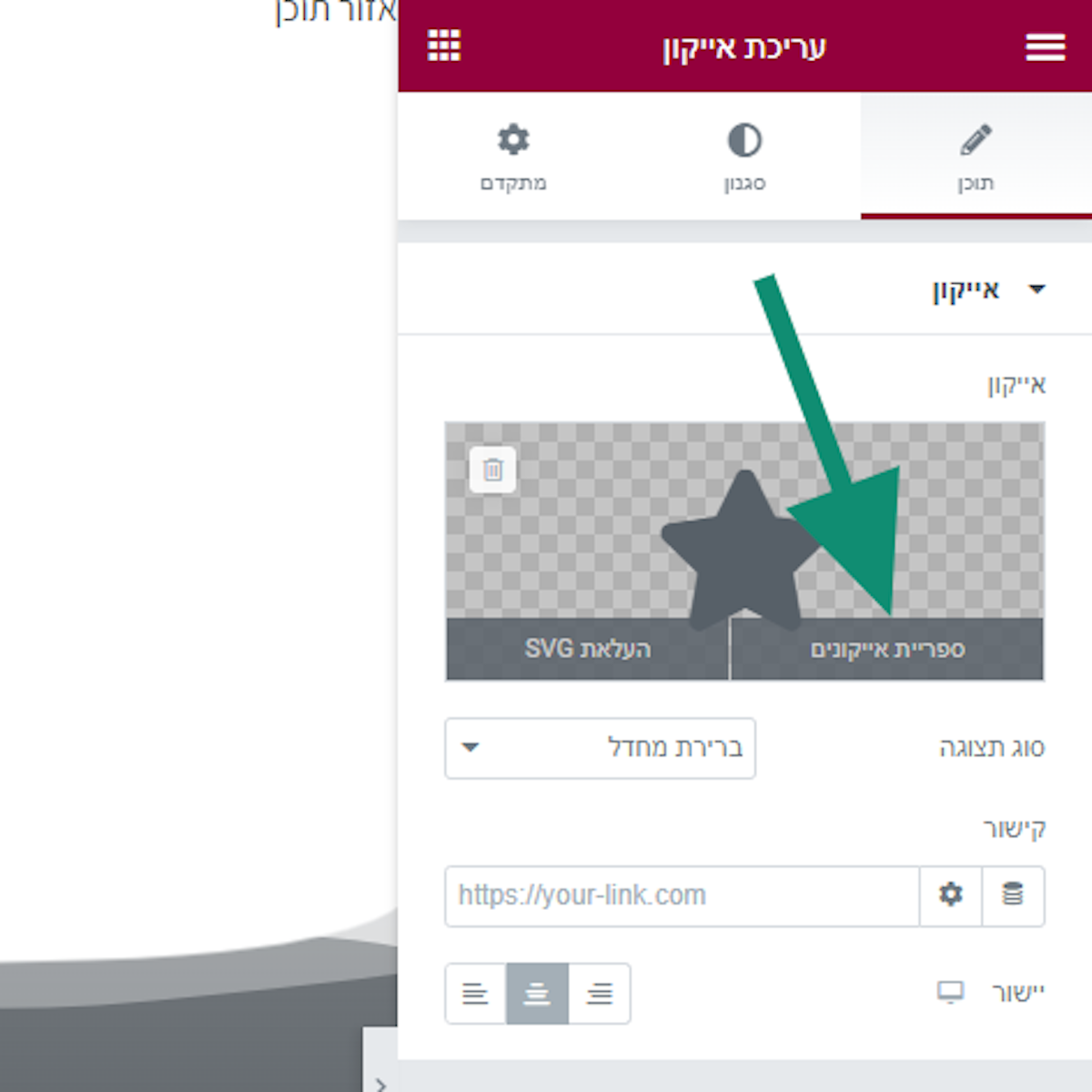
בשביל לבחור באייקון של וואצאפ, לחצו על ספריית האייקונים
(אפשר גם להעלות אייקון מותאם דרך "העלאת SVG" במידה וקיים לכם)
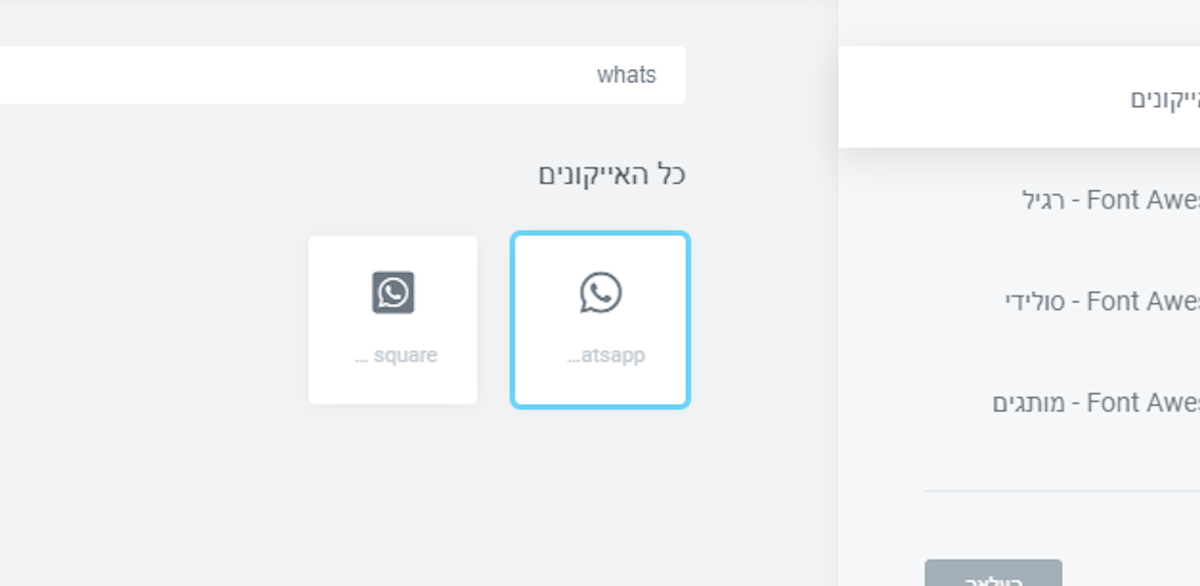
5. בחרו באייקון וואצאפ
חפשו "whatsapp" בחיפוש ובחרו בכפתור ללא הרקע
אנחנו נוסיף לו רקע עוד רגע
6. הוסיפו את האייקון
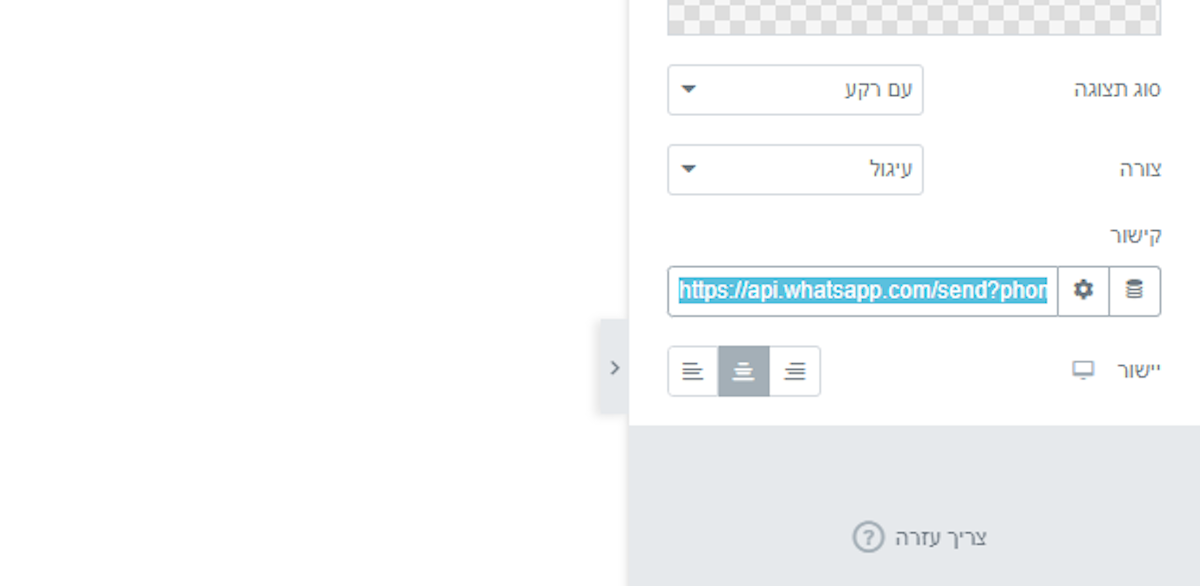
7. הוסיפו את הקישור ווצצאפ למספר שלכם
[copy text="https://api.whatsapp.com/send?phone=0522222222" content="https://api.whatsapp.com/send?phone=0522222222"]
אל תשכחו להחליף למספר שלכם!
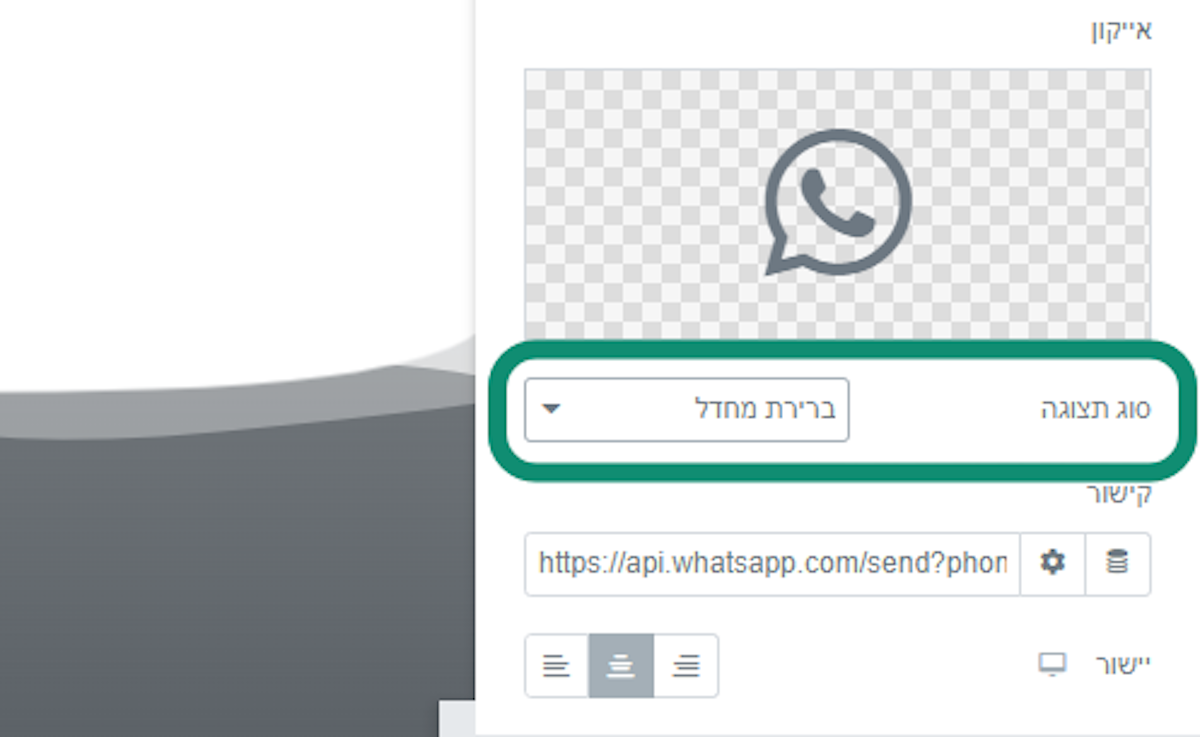
8. הוסיפו רקע לאייקון שלנו
לחצו על סוג תצוגה ושנו ל"עם רקע"
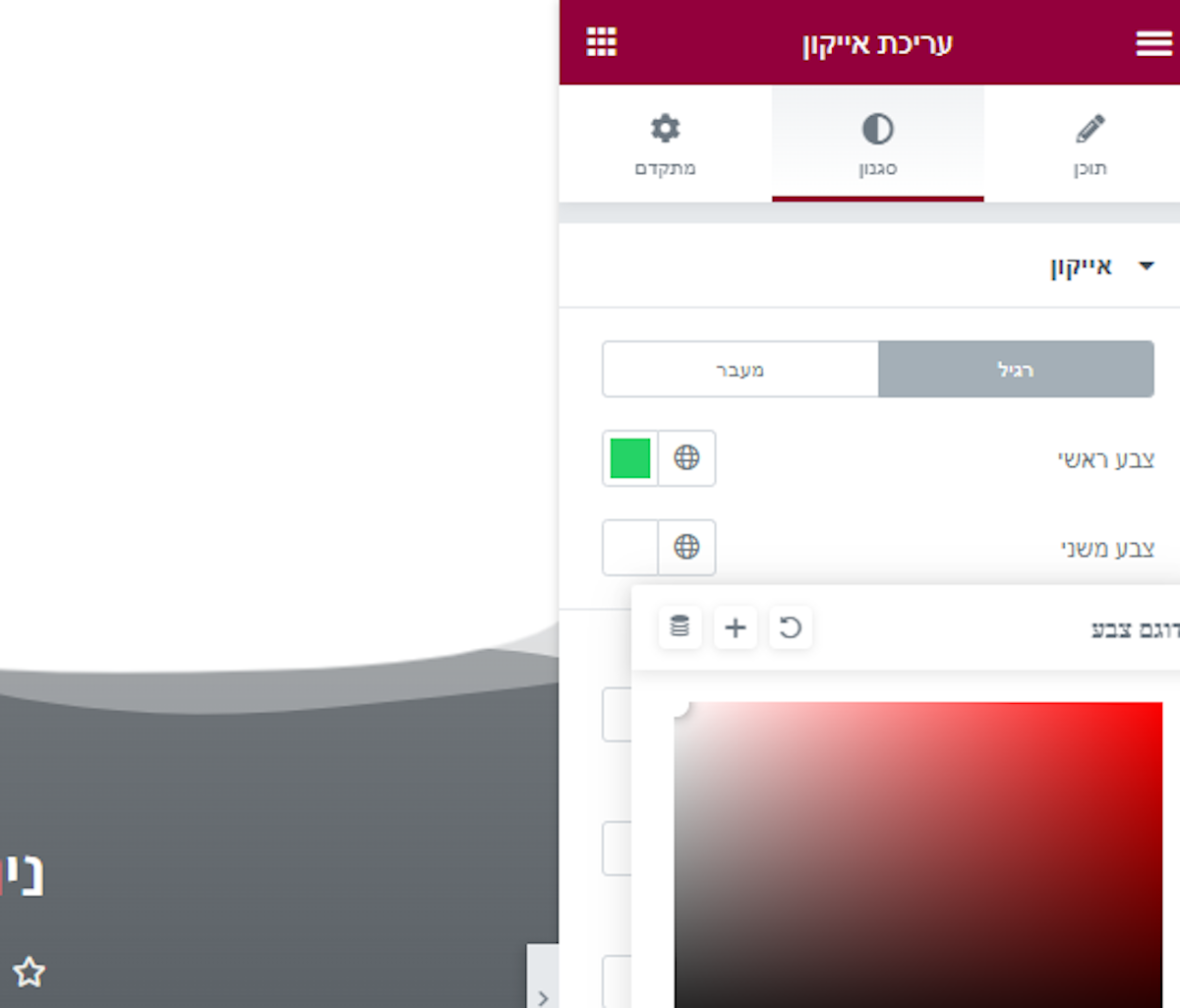
9. התאימו את הצבעים
תוכלו לבחור בצבעים המקוריים של וואצאפ או להתאים את האייקון לצבעי האתר
צבע ראשי הוא הצבע של הרקע וצבע משני הוא הצבע של האייקון עצמו
הוספנו לכם כאן את שני הצבעים הראשיים של וואצאפ, תוכלו להעתיק אותם.
WhatsApp (#128c7e) – ירוק כהה
WhatsApp (#25d366) – ירוק בהיר
White (#ffffff) – לבן
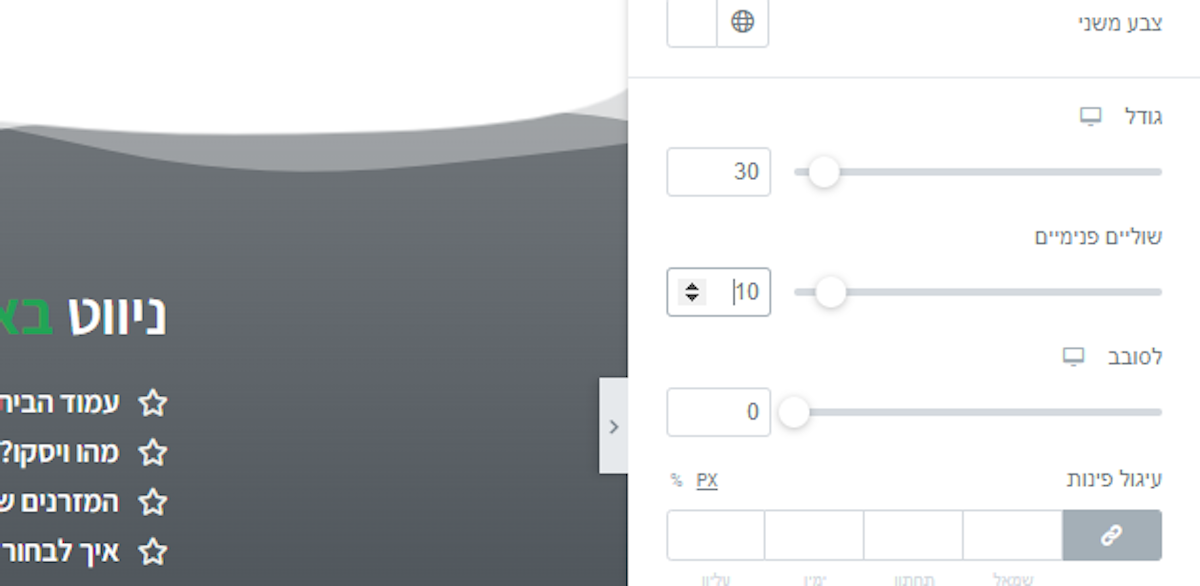
10. שינוי גודל האייקון
פה תוכלו לשנות את גודל האייקון.
גודל משפיע על גודל האייקון עצמו
שוליים פנימיים ישפיעו על גודל הרקע או כמה מקום יש לאייקון בתוך הרקע או שוליים פנימיים (:
אלא הגדלים שאני בחרתי, אך תוכלו להתאים את הגדלים למה שתרצו.
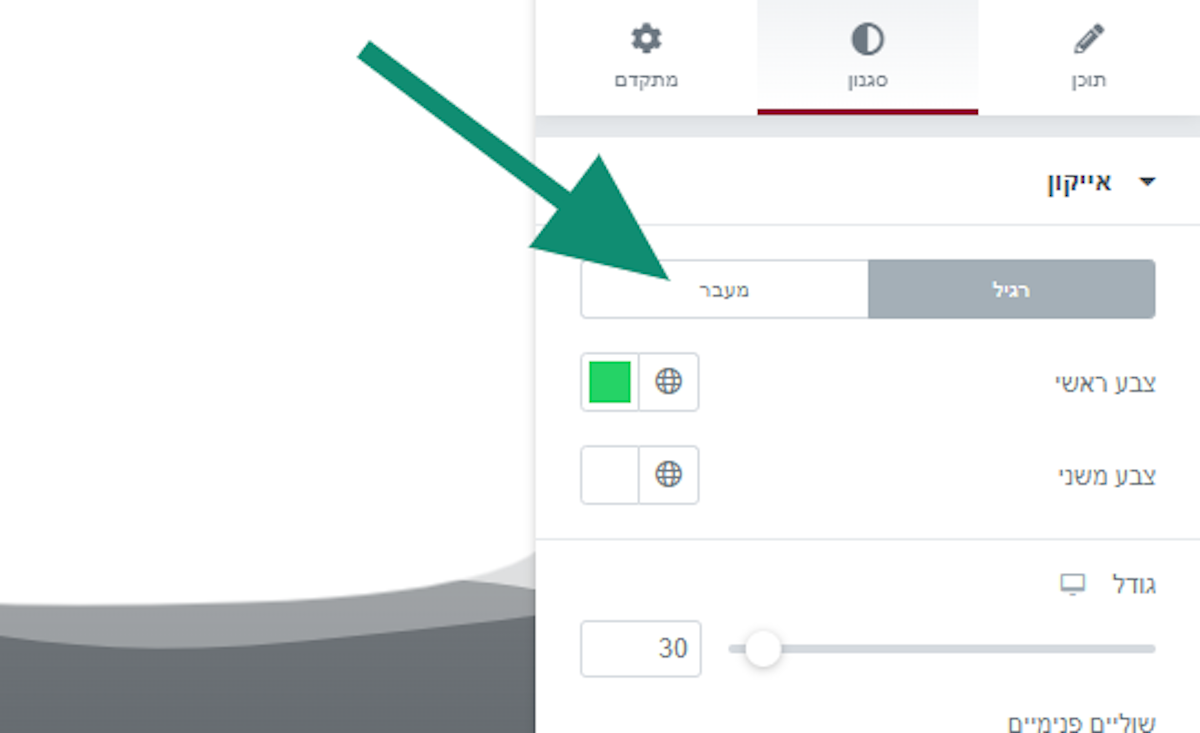
11. הוספת אפקט במעבר עכבר
לחצו על "מעבר" מעל בחירת הצבעים
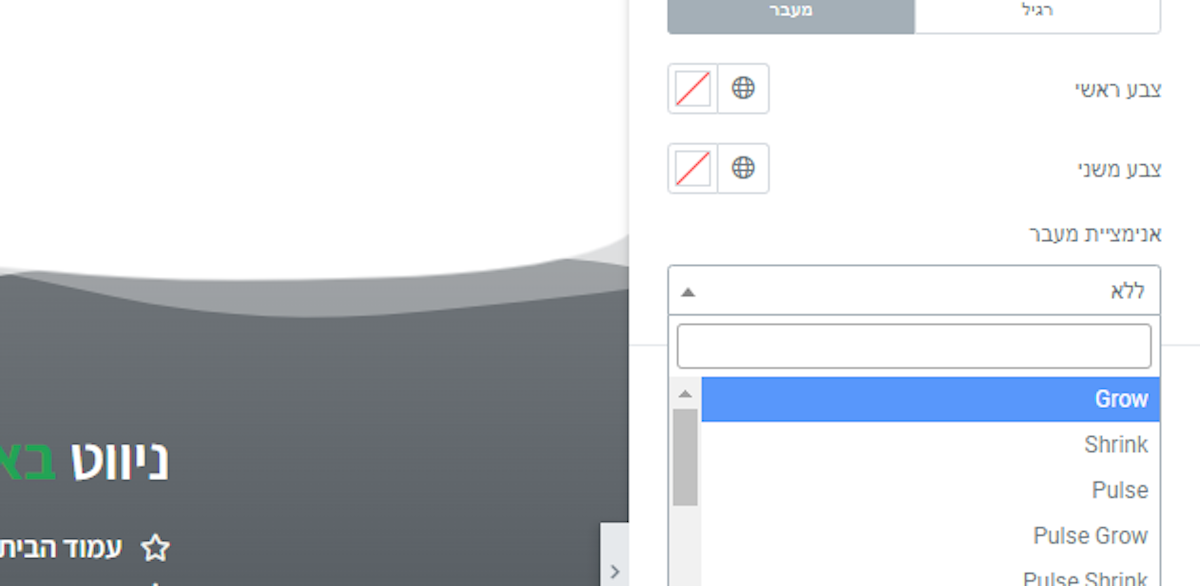
12. לחצו על אנימציית מעבר ובחרו את האנימציה שתרצו
אני בחרתי ב"pulse" אך תוכלו לנסות את כל האנימציות האפשרויות ולבחור את המתאימה לכם ביותר.
טיפ קטן: יותר מדיי תזוזה באתר יכול להפריע לגולש שלנו ולפגוע בחווית המשתמש.
13. לחצו על ברירת מחדל
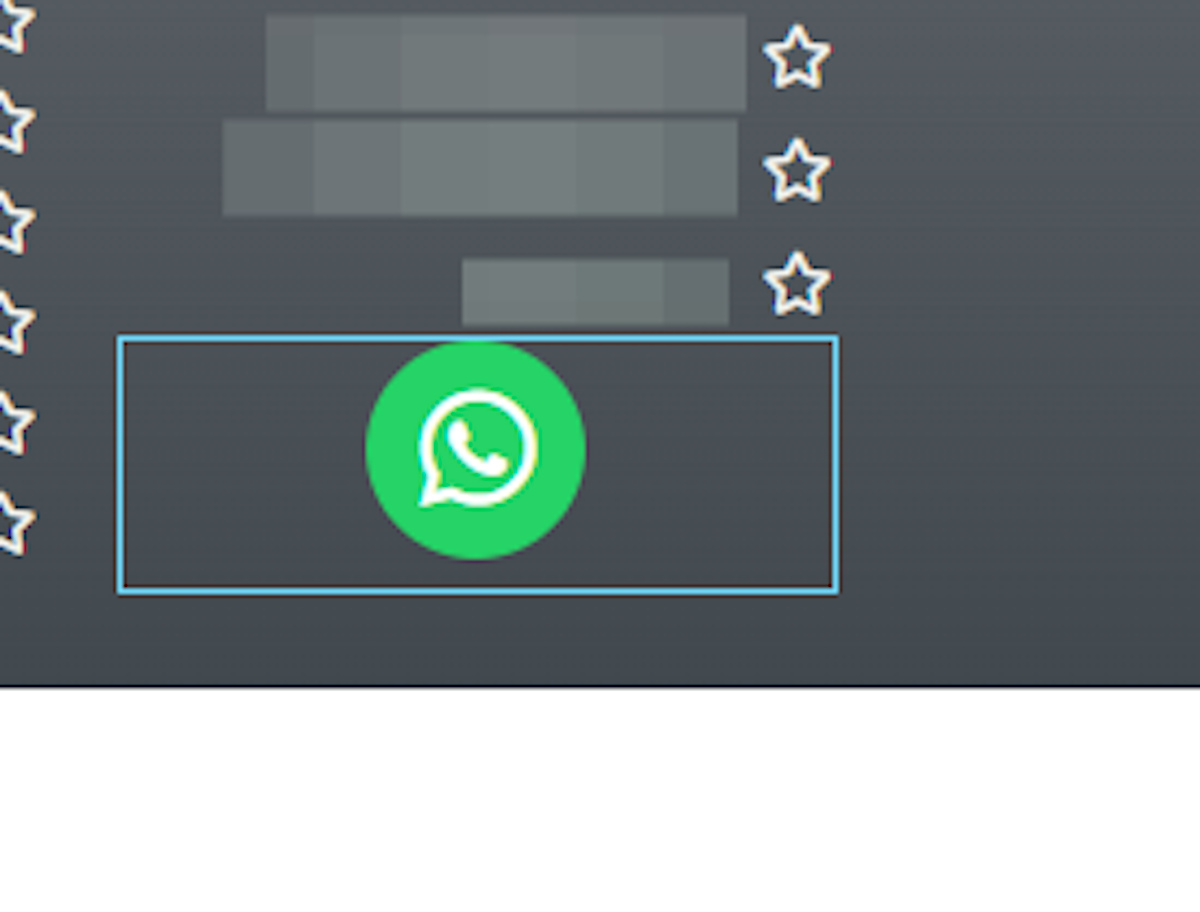
14. הכפתור שלנו עד עכשיו
כמו שאתם יכולים לראות, הגענו למצב שהכפתור שלנו נראה טוב אבל הוא עדיין תקוע בתוך הפוטר וזה לא המקום שאנחנו רוצים אותו.
בואו נמשיך
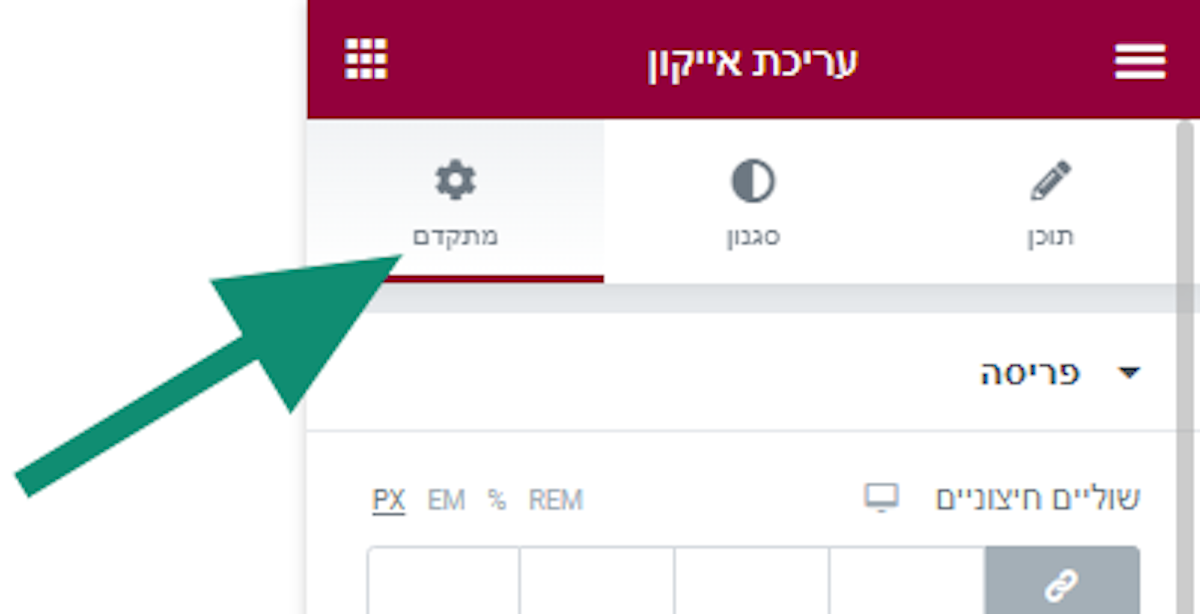
15. הגדרות מיקום לכפתור שלנו
לחצו על לשונית "מתקדם"
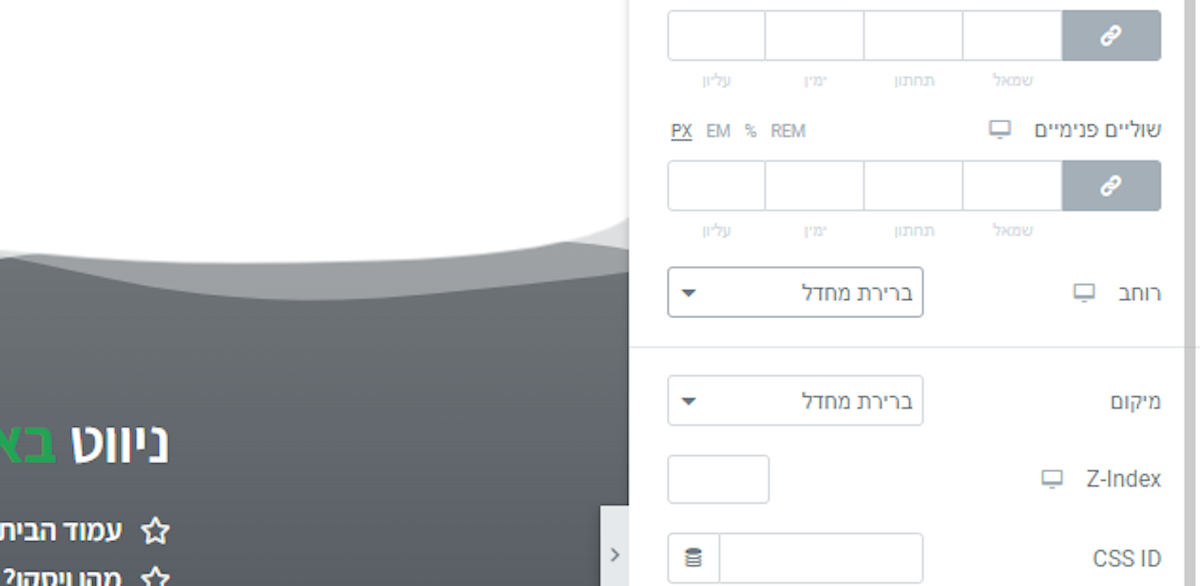
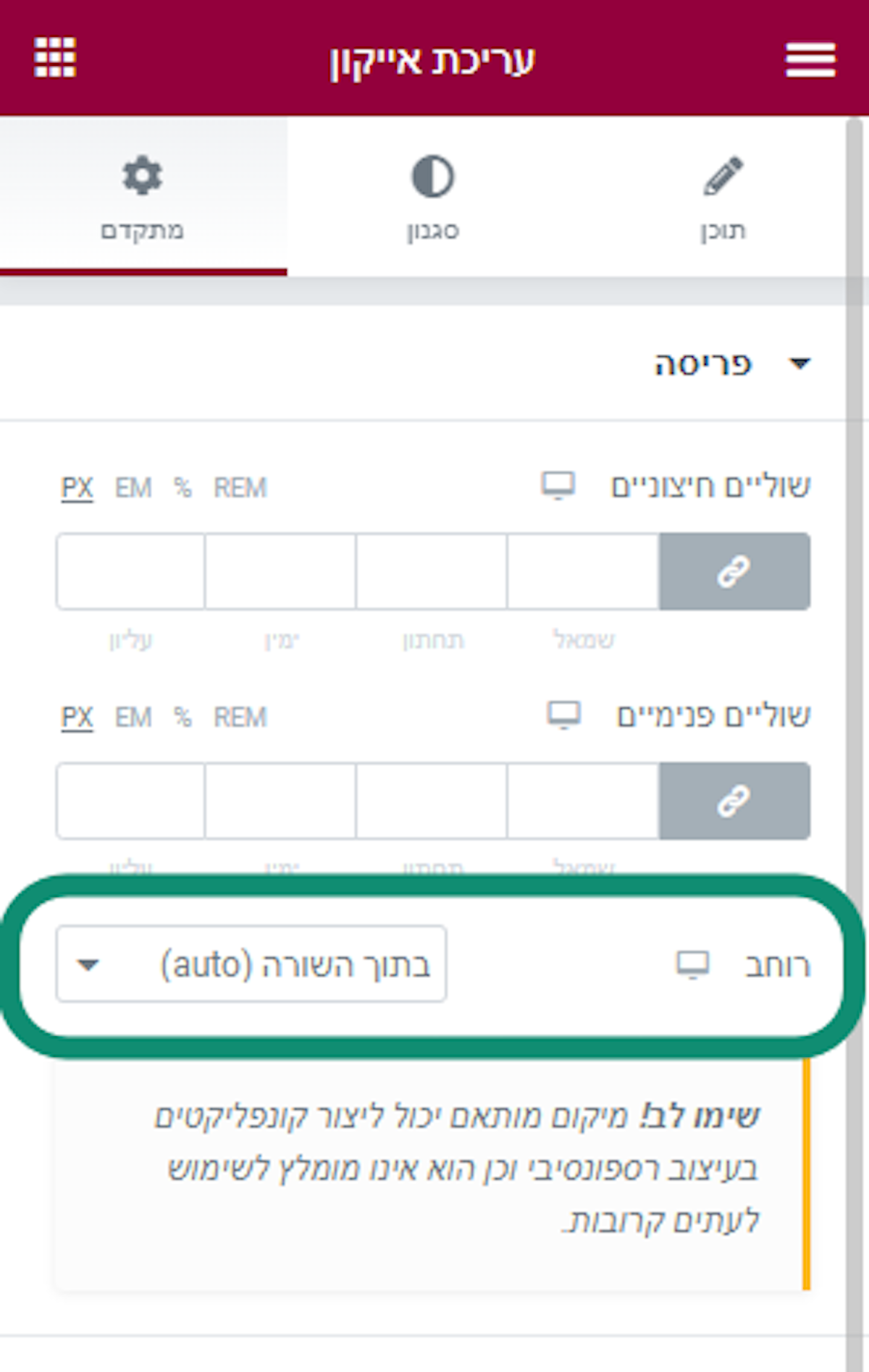
16. שנו את רוחב הכפתור שלנו ל"בתוך השורה(auto)"
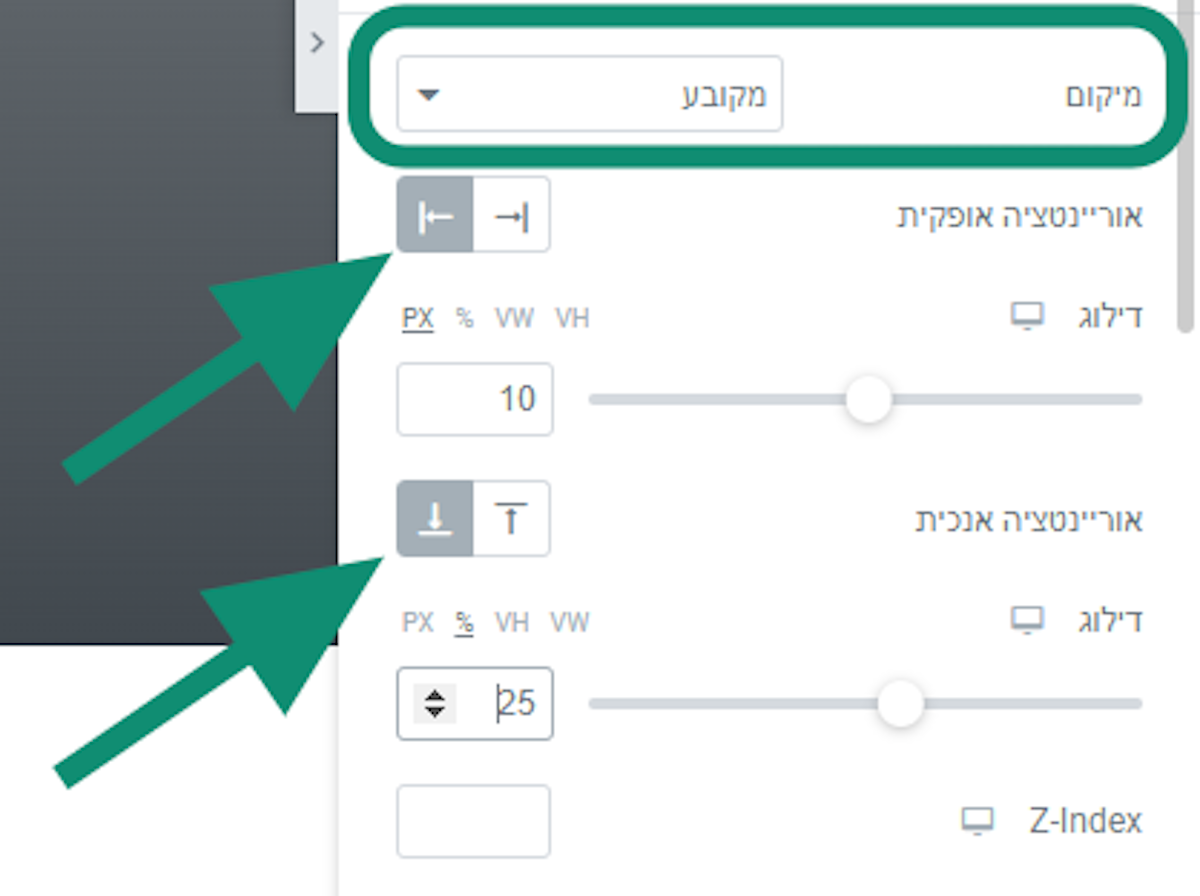
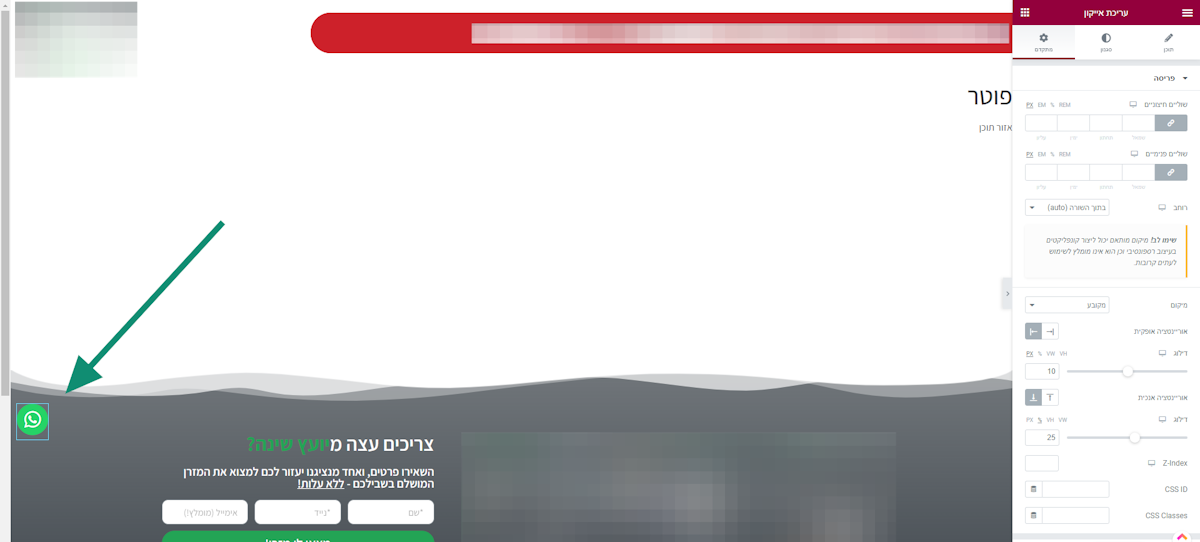
17. בחירת מיקום הכפתור
ראשית, בחרו במיקום "מקובע"
לאחר מכן יופיעו הגדרות נוספות כמו בתמונה.
תוכלו לבחור מיקום אופקי (ימין או שמאל)
ואז לשחק עם המיקום המדויק בפיקסלים או באחוזים
אני בחרתי בצד שמאל עם רווח של 10PX מהצד
ותוכלו לבחור מיקום אנכי (למעלה או למטה)
ואז לשחק עם המיקום המדויק בפיקסלים או באחוזים
אני בחרתי למטה עם רווח של 25% מהקצה התחתון של המסך.
ככה אני ממקם את הכפתור ברבע התחתון של המסך.
תוכלו לשחק עם המיקום ולמקם את הכפתור במדויק בהתאם לאתר שלכם
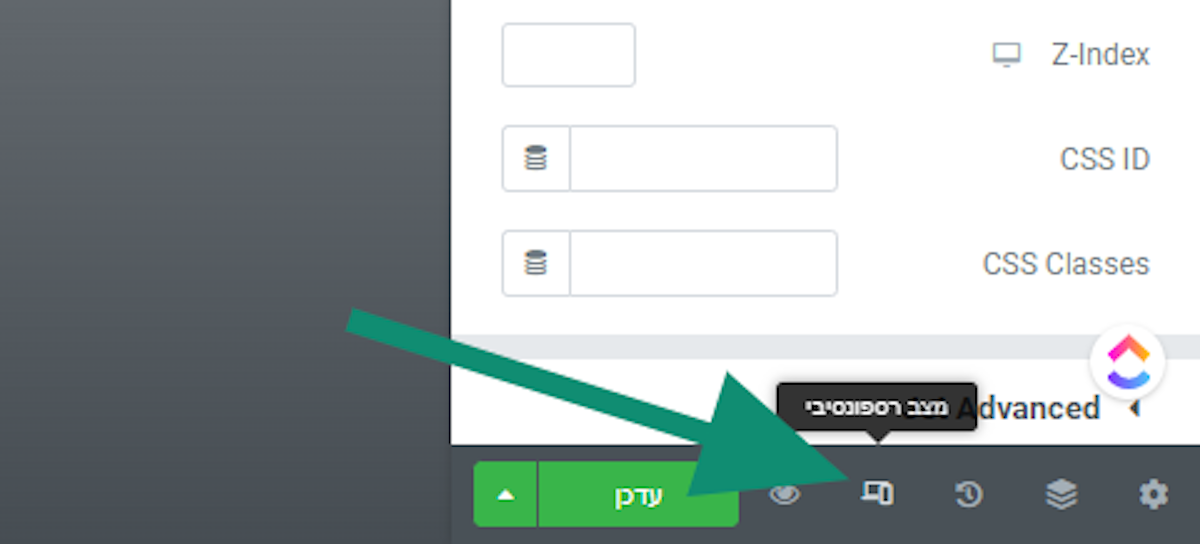
18. התאמה למובייל
בתחתית הדף בצד ימין יופיע לכם כפתור כמו בתמונה.
לחצו עליו ותפתח לכם האפשרות לעבור למצב עריכה למובייל
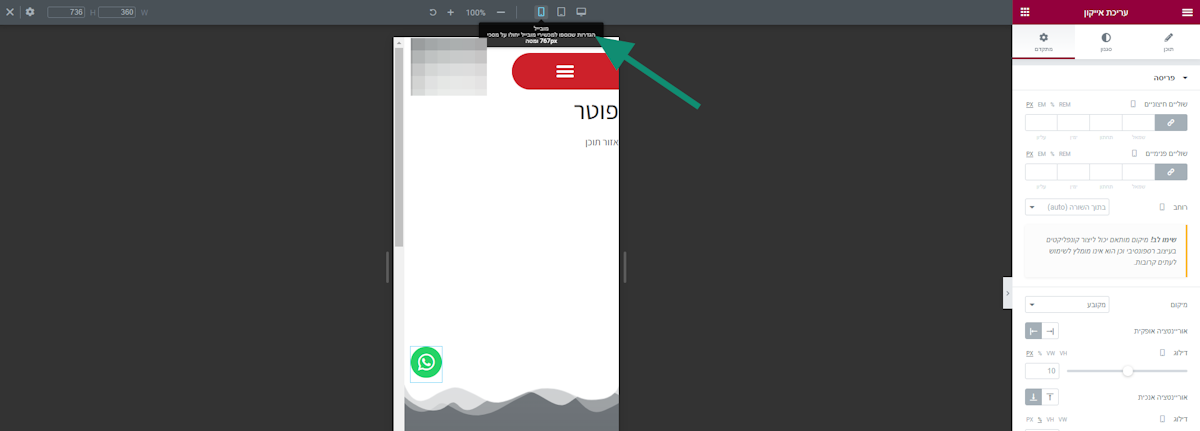
19. מצב מובייל
בגרסאות החדשות של אלמנטור לאחר שתלחצו על מצב רספונסיבי יופיע לכם סרגל למעלה ותוכלו לבחור במצב מובייל או טאבלט ולבצע את ההתאמות שתרצו.
אם אתם בגרסאות הישנות יותר, אז ברגע שתלחצו על הכפתור בסעיף הקודם תפתח לכם אפשרות לבחור בסוג המסך שתרצו.
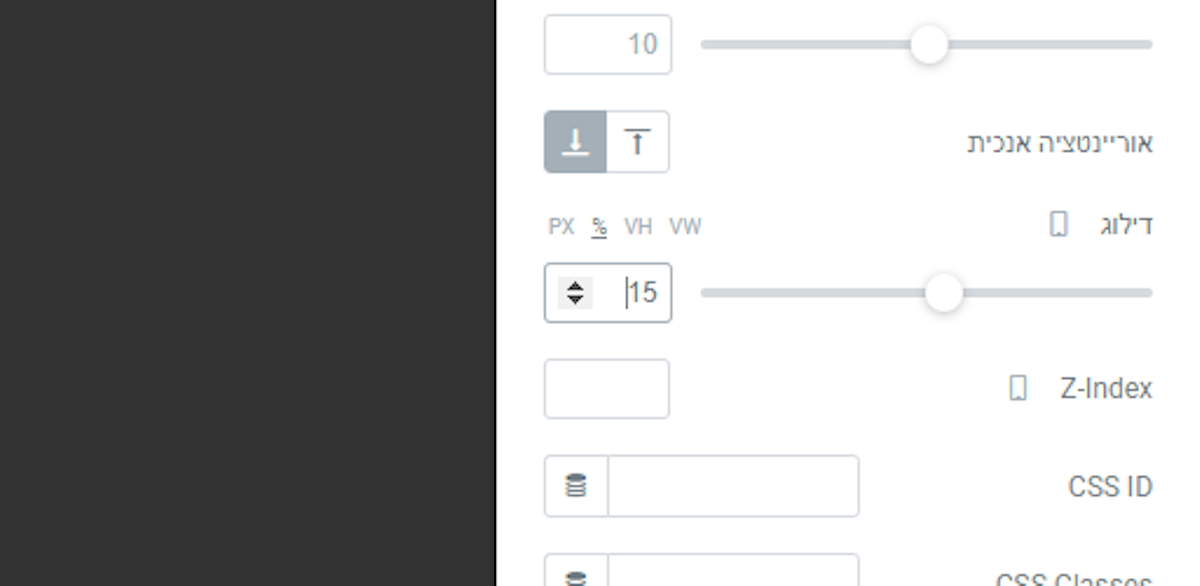
20. מיקום במובייל
תוכלו להזין ערכים חדשים למובייל ולשנות את המיקום שלו רק למובייל.
אני בחרתי ב10PX באופקי וב15%באנכי.
21. תוצאות:
זהו, סיימנו
יש לכם כפתור וואצאפ באתר שיפנה את הגולשים ישירות אליכם!