האם ביקרת פעם באתר ונתקלת בדף 404?
דף 404 הוא מה שמשתמשים רואים כשהם מנסים לגשת לדף אינטרנט שאינו קיים. זה יכול להיות בגלל שהם לחצו על קישור שבור או שהם הקלידו את כתובת האתר בצורה שגויה. בלי קשר לסיבה, דף 404 מעוצב היטב יכול להפוך חוויה מתסכלת להזדמנות לשפר את חווית המשתמש ועלול להמיר מבקרים ללקוחות.
כבעל אתר, אתר רוצה להבטיח שלבקרים שלך תהיה את החוויה הטובה ביותר. כשמדובר בדפי 404, הדרך הטובה ביותר לעשות זאת, היא על ידי יצירת דף 404 מותאם אישית באמצעות אלמנטור.
במדריך זה, נראה לך כיצד להגדיר דף 404 מותאם אישית עם אלמנטור ולשפר את חווית המשתמש באתר שלך!
איך להוסיף עמוד 404 באלמנטור
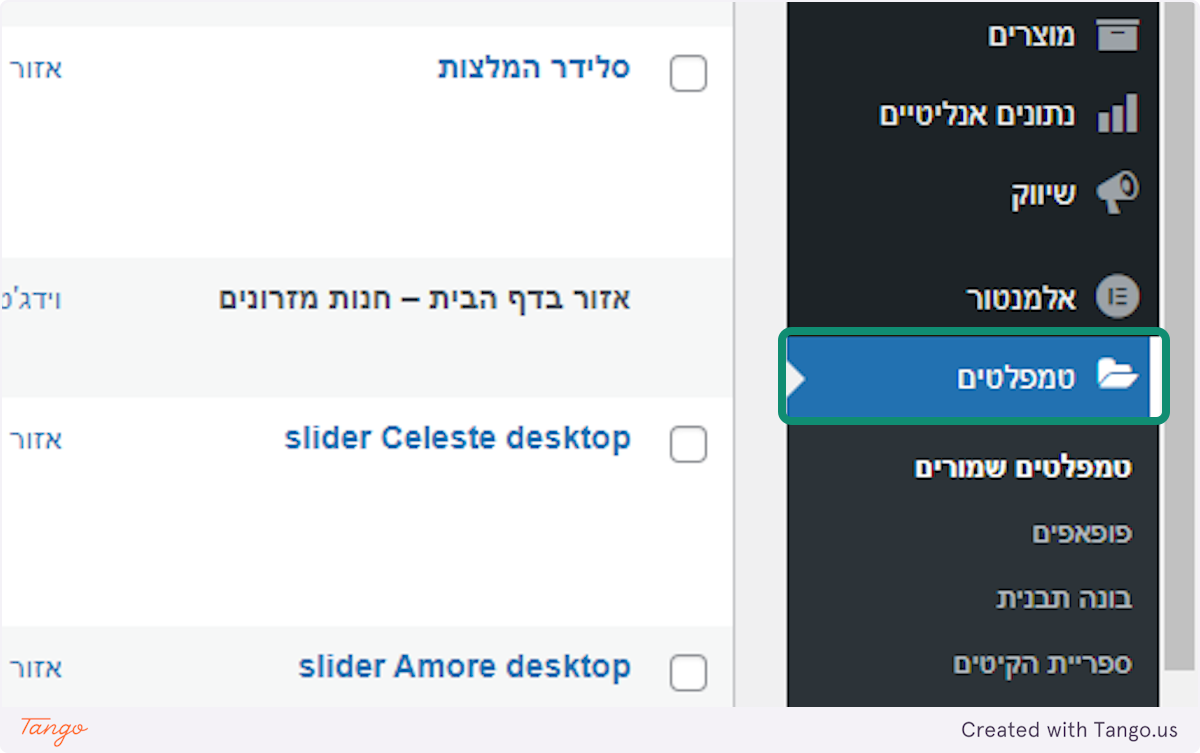
1. כנסו לאתר שלכם ולחצו על "טמפלטים"
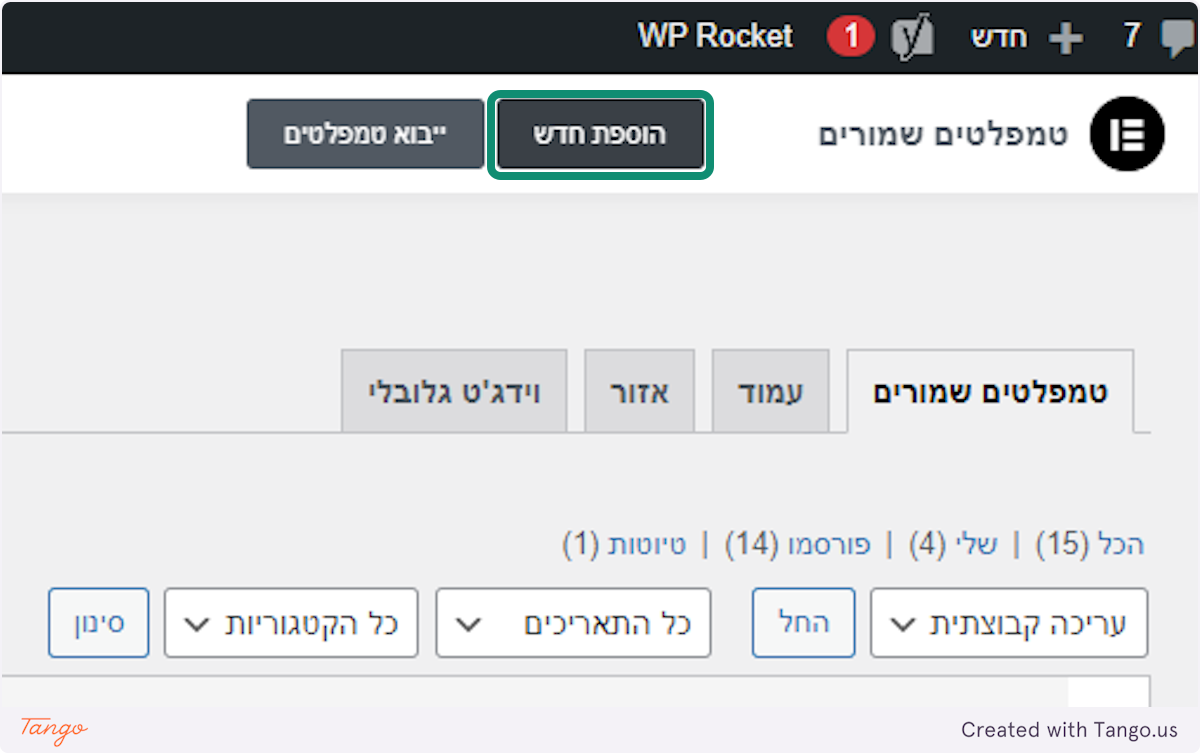
2. לחצו על "הוספת חדש"
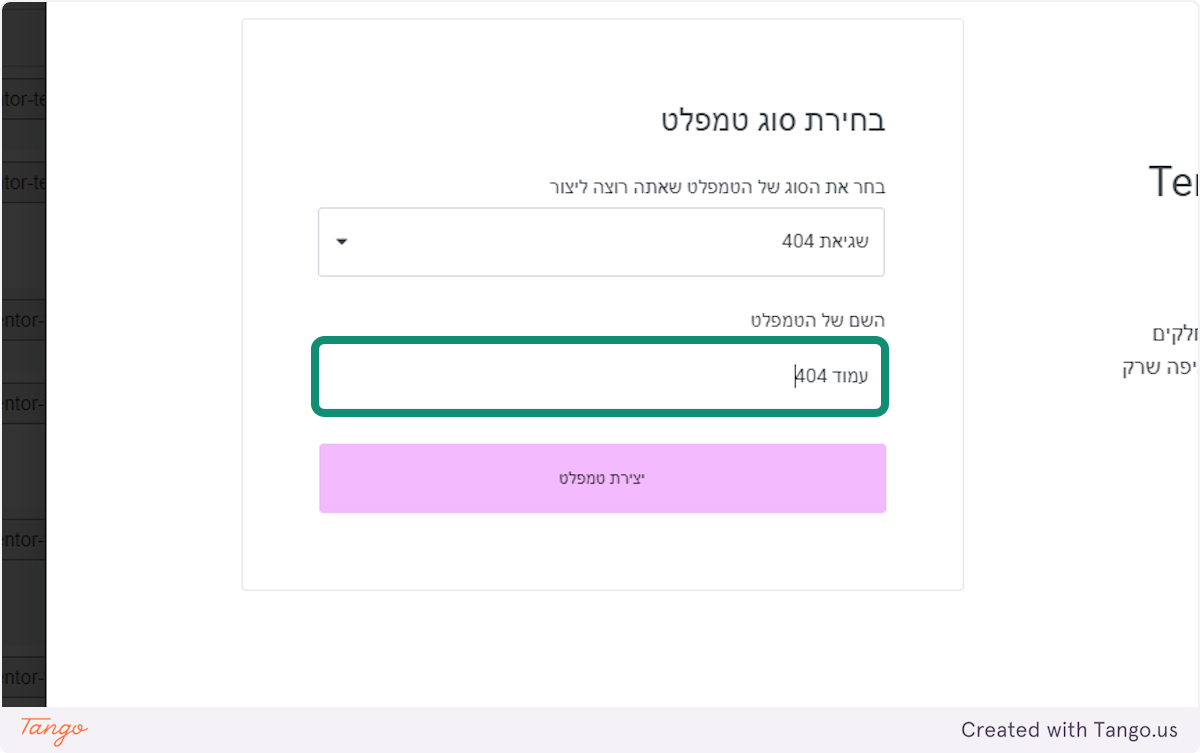
3. כעת, בחרו בסוג טמפלט ב"שגיאת 404" ותנו שם הגיוני לטמפלט שתוכלו לזהות אותו.
לאחר מכן, לחצו על "יצירת טמפלט"
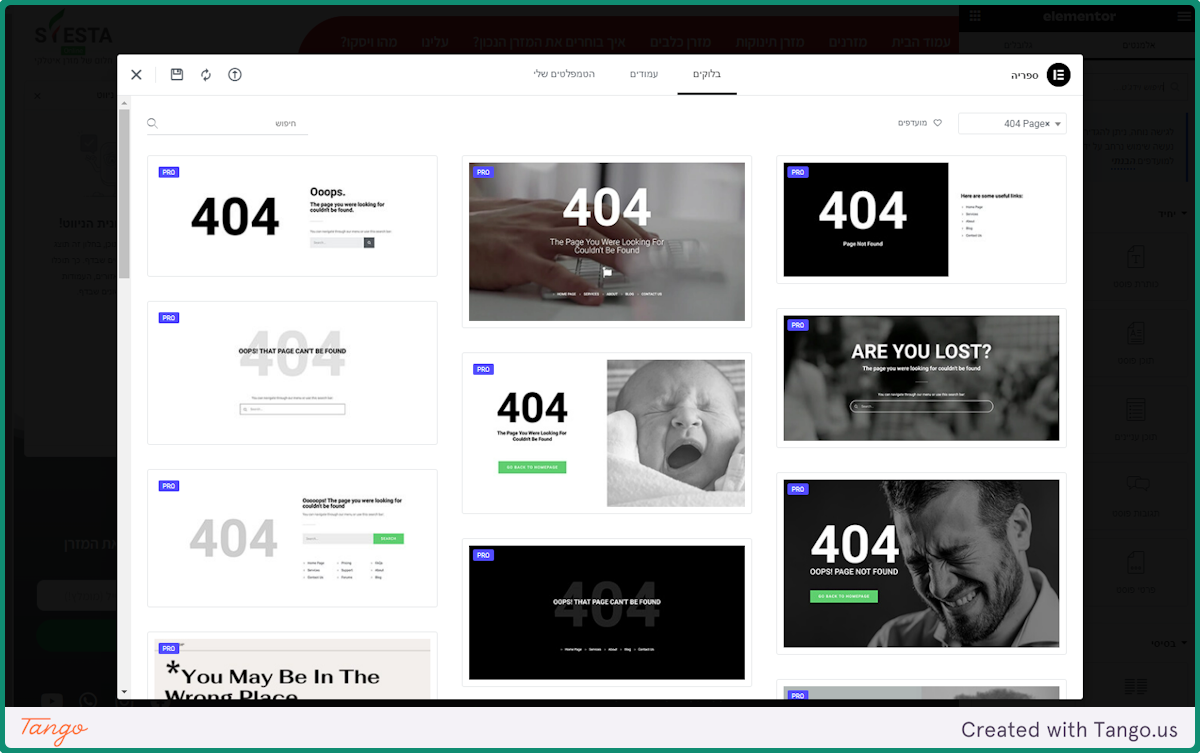
4. אחרי שאלמנטור טען את עצמו, תוכלו לבחור אחד מהטמפלטים שלו (במידה ויש לכם אלמנטור פרו)
או שתוכלו לבנות את העמוד בעצמכם, אתם יכולים להוסיף טקסט, תמונות, כפתורים ואלמנטים אחרים לדף.
5. עיצוב העמוד
המלצות לעיצוב עמוד 404
תקשורת ברורה: ציינו בבירור שלא ניתן למצוא את הדף שהמשתמש מחפש. הימנע משימוש בז'רגון טכנולוגי כמו "HTTP Error 404". במקום זאת, השתמש בשפה ידידותית שכולם יכולים להבין.
מיתוג עקבי: דף 404 שלך צריך להתאים לשאר האתר שלך מבחינת עיצוב, מראה ותחושה. זה צריך לכלול את סרגל הניווט ואת סרגל החיפוש של האתר שלך, כך שמשתמשים יוכלו למצוא בקלות את דרכם חזרה לחלקים הפועלים באתר שלך.
קישורים מועילים או חיפוש: כלול קישורים לדפים הפופולריים ביותר שלך, או סרגל חיפוש כדי שמשתמשים יוכלו למצוא את מה שהם מחפשים. זה עוזר למשתמשים לחזור למסלול אם הם נתקלו בדף 404 בטעות.
התנצל על השגיאה: גם אם זו לא אשמתך, התנצל על אי הנוחות. זה יכול לעזור לשמור על מערכת יחסים חיובית עם המשתמש.
מידע ליצירת קשר: ספק דרך למשתמשים לדווח על קישורים שבורים או בעיות אחרות שהם נתקלים בהם. זה יכול לעזור לך לתקן בעיות במהירות ומראה למשתמשים שאכפת לך מהחוויה שלהם.
עיצוב מותאם אישית: שקול להשתמש בעיצוב מותאם אישית או קצת הומור בדף 404 שלך. זה יכול להפוך את החוויה לפחות מתסכלת עבור המשתמשים ולהשאיר רושם חיובי.
קריאה נקייה לפעולה: קריאה לפעולה יכולה להדריך את המשתמשים מה לעשות הלאה. זו יכולה להיות הנחיה לחזור לדף הבית, לבקר בדף יצירת הקשר או לדפדף בין המוצרים או השירותים שלך.
שימוש בשיטות מומלצות לקידום אתרים: למרות שזה עשוי להיראות מוזר לחשוב על קידום אתרים ביחס לדף 404, ביצוע שיטות עבודה מומלצות לקידום אתרים יכול לעזור להבטיח שמנועי החיפוש מבינים שהדף הוא דף שגיאה, ולא חלק סטנדרטי מתוכן האתר שלך.
בדוק את דף 404 שלך: הקפד תמיד לבדוק את דף 404 שלך כדי לוודא שהוא פועל כמצופה. ודא שכל הקישורים פועלים, שפונקציית החיפוש פועלת ושהיא מופיעה כהלכה במכשירים ובדפדפנים שונים.
זכור, המטרה של דף 404 היא לשמור על מבקרים באתר שלך, גם כאשר הם נתקלים במבוי סתום. אז השתמש בהזדמנות זו כדי להפגין את אישיותו של המותג שלך, להראות שאכפת לך מהחוויה של המבקרים שלך ולהנחות אותם בחזרה לחלקים פעילים באתר שלך.
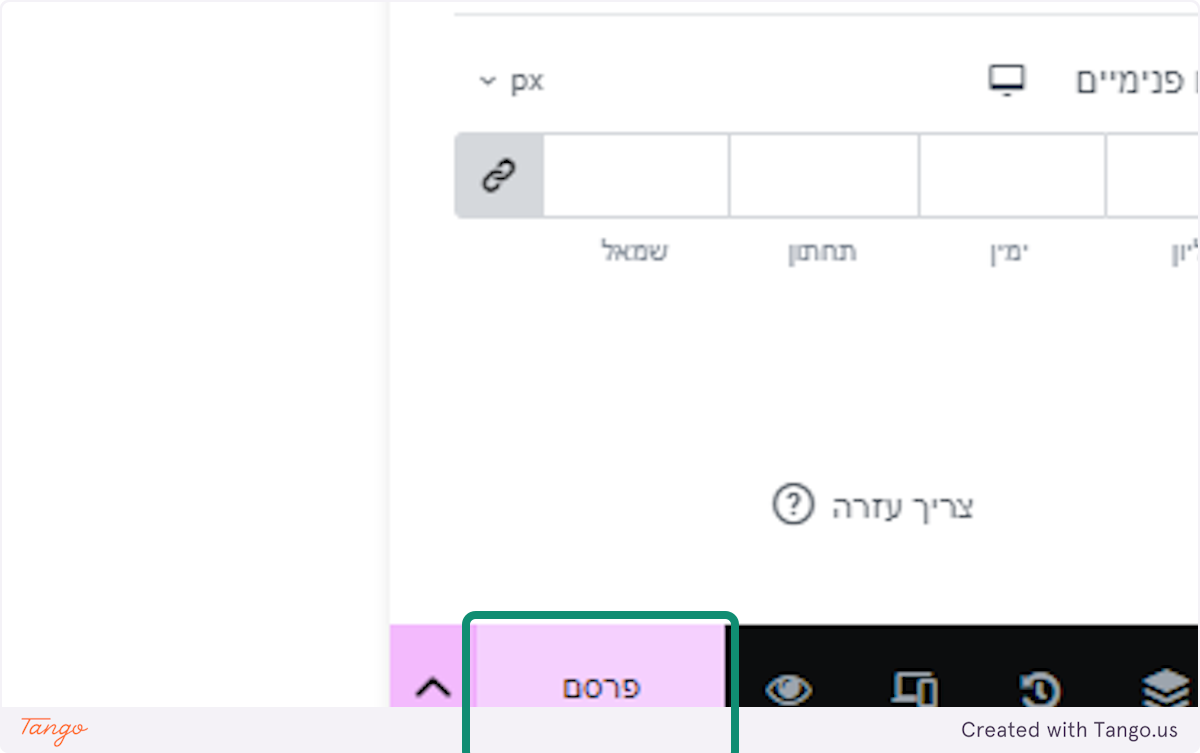
6. לאחר שסיימתם לעצם את העמוד, לחצו על "פרסם"
(חשוב מאוד להתאים את העמוד למובייל!)
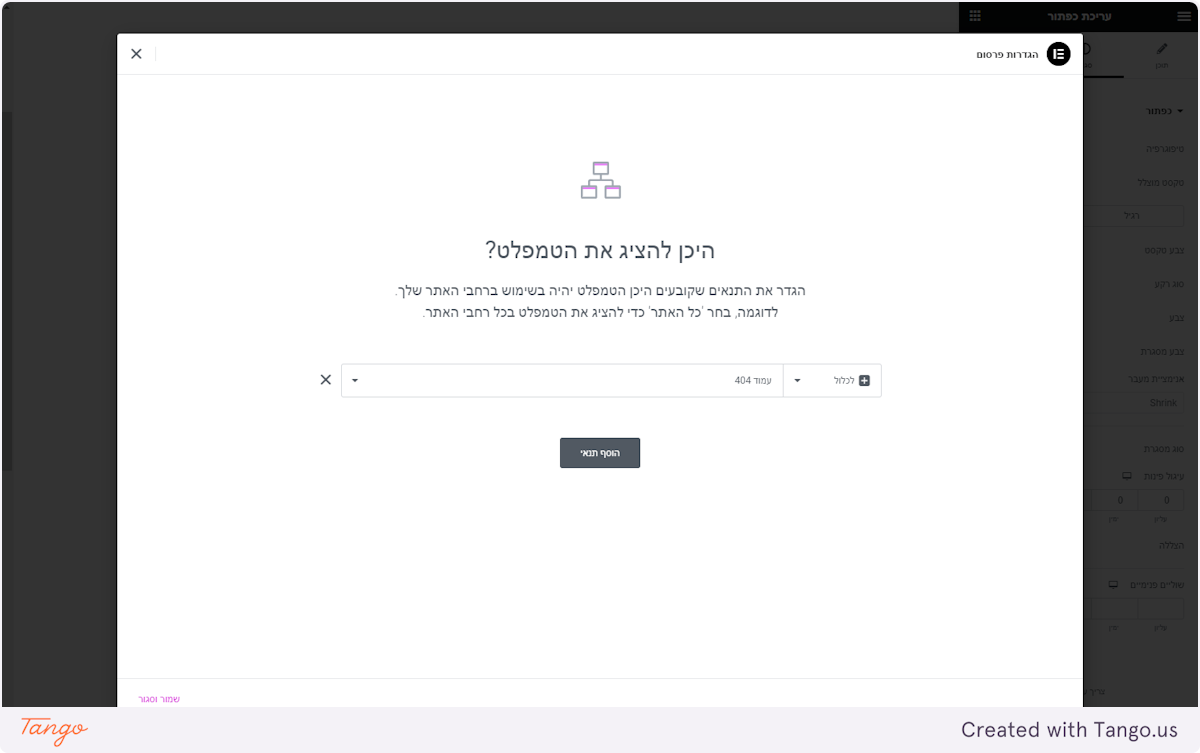
7. בתנאים בחרו בעמוד 404 והוסיפו אותו כתנאי
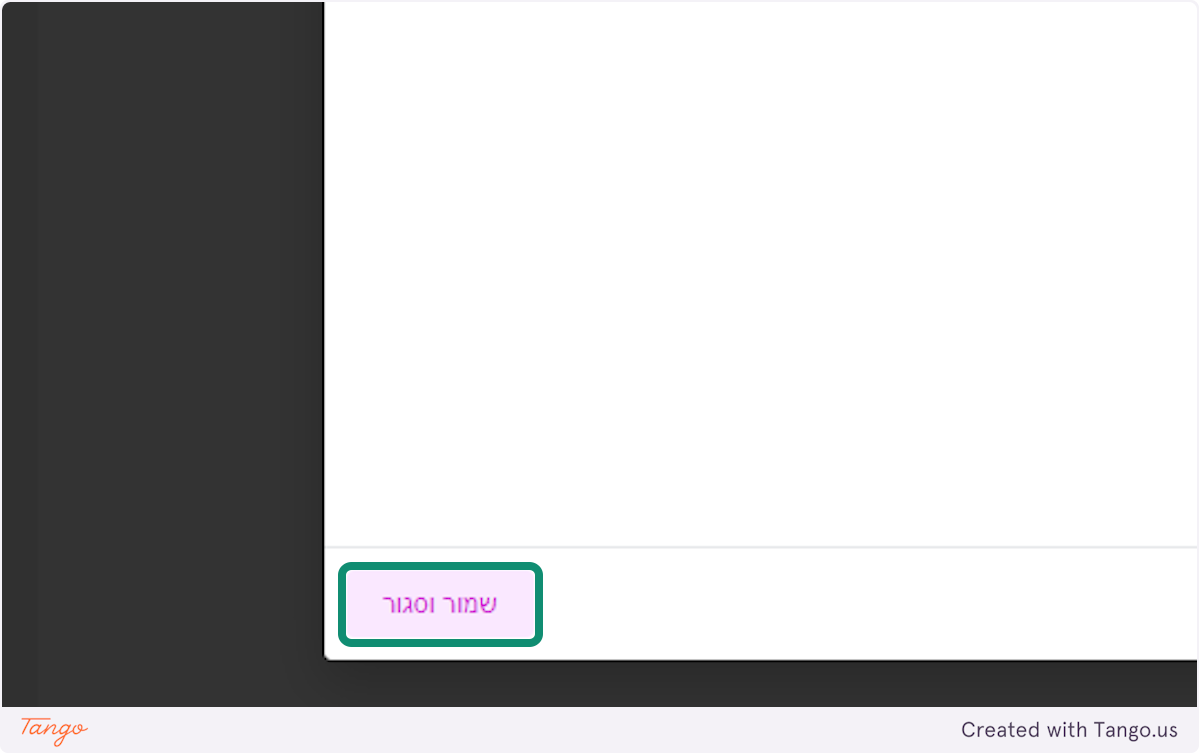
8. לחצו שמירה וזהו, סיימנו!
עכשיו, בשביל לבדוק שהעמוד אכן עובד כמו שצריך, כנסו לכתובת שלא קיימת באתר שלכם ותראו אם העמוד שעיצבתם מופיע.
במידה והוא לא עובד נסו לנקות את זיכרון המטמון או שחזרו לתנאים ותראו שהגדרתם נכון את העמוד על עמוד 404.
אם העמוד עדיין לא מופיע, דברו איתנו ונעזור לכם!
לסיכום
יצירת דף שגיאת 404 מותאם אישית הוא חלק חשוב בשמירה על אתר מקצועי וידידותי למשתמש. על ידי שימוש ב-Elementor, תוכל לעצב בקלות דף שגיאת 404 מותאם אישית שתואם את המראה והתחושה של האתר שלך. בין אם תבחר לספק מידע מועיל, קישורים לדפים אחרים באתר שלך או התנצלות פשוטה, דף שגיאה 404 מותאם אישית יכול לעזור לשפר את חווית המשתמש באתר שלך ולשמור על מעורבות המבקרים. על ידי ביצוע השלבים המתוארים במדריך זה, תוכל להגדיר דף שגיאת 404 מותאם אישית עם Elementor ולהבטיח שלמבקרים שלך תמיד תהיה חוויה חיובית באתר שלך, גם כאשר הם נתקלים בשגיאת 404.