ישנם הרבה דברים שיכולים להעיד ולהבדיל בין אתר וורדפרס מקצועי לבין אתרים פשוטים יותר, קטנים או פשוט לא מקצועיים. לעתים רבות, יכול להיות שמדובר בדברים גדולים ובעלי נפח כמו אפיון אתר מקצועי, עיצוב מרשים על פי UX/UI נכון או כתיבת תוכן מושכת שמניעה לפעולה. אבל לפעמים, יכול להיות שמדובר גם בדברים הקטנים – כמו כפתורים שלא מניעים לפעולה, צבעים שלא מתאימים זה לזה, תמונות באיכות ירודה ואפילו סמלון (Favicon) אתר שלא נמצא בכלל…
מה זה פאביקון / Favicon?
ראשית, במספר מילים: פאביקון (או בעברית: סמלון אתר) הוא תמונה קטנה, לוגו או אלמנט אשר מקושר לאתר ומופיע במקומות מפתח שמוגדרים לו. הדוגמה הבולטת ביותר בה ניתן למצוא את סמלון האתר היא… למעלה! העיפו מבט למעלה ותראו מה מופיע בתוך כל לשונית בדפדפן שלכם, ממש ליד הטקסט. בין אם מדובר בתמונה, בלוגו, בסמל או בצורה לא ברורה – מדובר בפאביקון.
למה צריך פאביקון?
תראו. "צריך" זו מילה גדולה. כפי שניתן להבין, אם יש לכם חנות גדולה, אתר מרשים או אפילו עמוד נחיתה לקמפיינים, ואין לכם סמלון אתר – כנראה שזה לא מה שימנע מהמבקר באתר להשאיר פרטים, לרכוש או להמשיך לקרוא.
אבל זה בהחלט יכול לגרוע מאיכות הנראות של האתר שלכם, להעביר מסר של חוסר-רצינות ופשוט – לא להיות יפה…
תחשבו שאתם נכנסים למסעדת יוקרה; האוכל טעים, העיצוב מרשים, המלצרים חמודים, האווירה יוקרתית ונפלאה, אתם הולכים לשירותים – ואז יש שם דיספנסר נייר של שירותים ציבוריים. זה לא יפגע לכם בחוויית המסעדה או יגרום לכם להשאיר ביקורת רעה – אבל זה פשוט יוריד מהערך של המסעדה בעינכם ויגרום לכם לשאול "אבל… למה?"
אז במספר פעולות כל כך פשוטות וקלות – אפשר להימנע מזה.
דוגמה לאתרים בלי פאביקון / עם פאביקון ברירת-מחדל של וורדפרס:

איפה מופיע הפאביקון של האתר?
הפאביקון יכול להופיע במספר מקומות שאתם אפילו לא מודעים אליהם, אבל כן מסתכלים עליהם עשרות פעמים ביום…
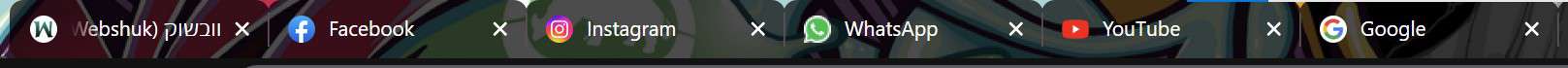
הפאביקון מופיע למעלה בדפדפן, בלשוניות שאתם אוגרים, לצד הטקסט/שם האתר:

ואם אתם אוגרים עשרות מהן – הוא הבחור הטוב שעוזר לכם להבדיל בניהן בכלל:

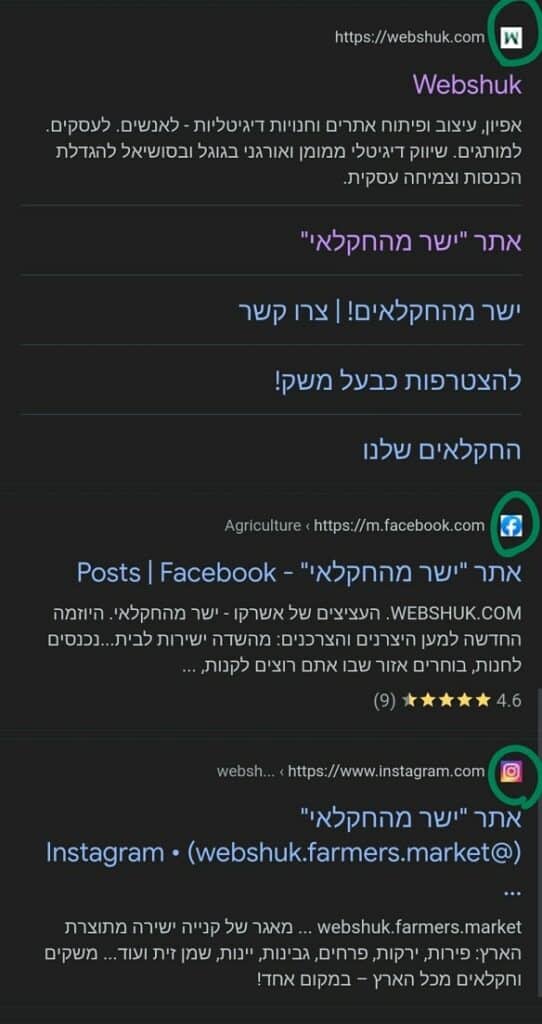
וגם בחיפוש בטלפון – הפאביקון מופיע יחד עם שאר הגדרות הקידום האורגני שלנו בהתאם להקמת ה-SEO של האתר:

יתרונות קידום אורגני SEO של פאביקון
יכול להיות שאתם שואלים את עצמכם מה היתרונות שיש להוספת פאביקון לקידום האורגני הכללי של האתר. טוב, אז למען האמת, נכון ליום כתיבת מדריך זה, גוגל לא נתנה התייחסות ספציפית בכל הנוגע לסמלוני אתרים בהיקשרים של קידום אורגני וחוזק SEO. אבל ככלל מפתח לקידום אורגני נכון ומדויק – אנחנו יודעים שגוגל אוהבת אתרים שלמים, מלוטשים, מקצועיים וכאלו שלא מוותרים על הפרטים הקטנים.
אז נגיד שאומנם זה לא מוכח, אבל בשם ההיכרות הארוכה שלנו עם גוגל – כנראה שפאביקון יבוא רק לטובתכם! 😉
איך להחליף פאביקון
החלפת פאביקון לאתר היא מהלך פשוט, ותוך כמה שלבים תוכלו כבר לשפר את הנראות החיצונית של האתר שלכם!
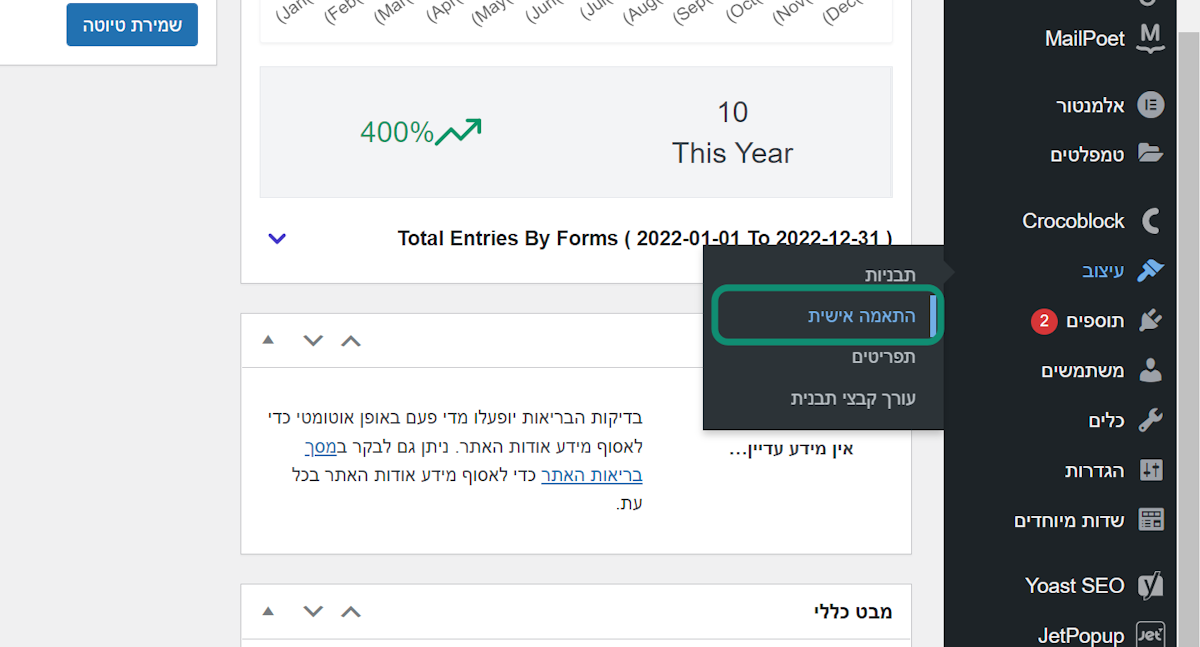
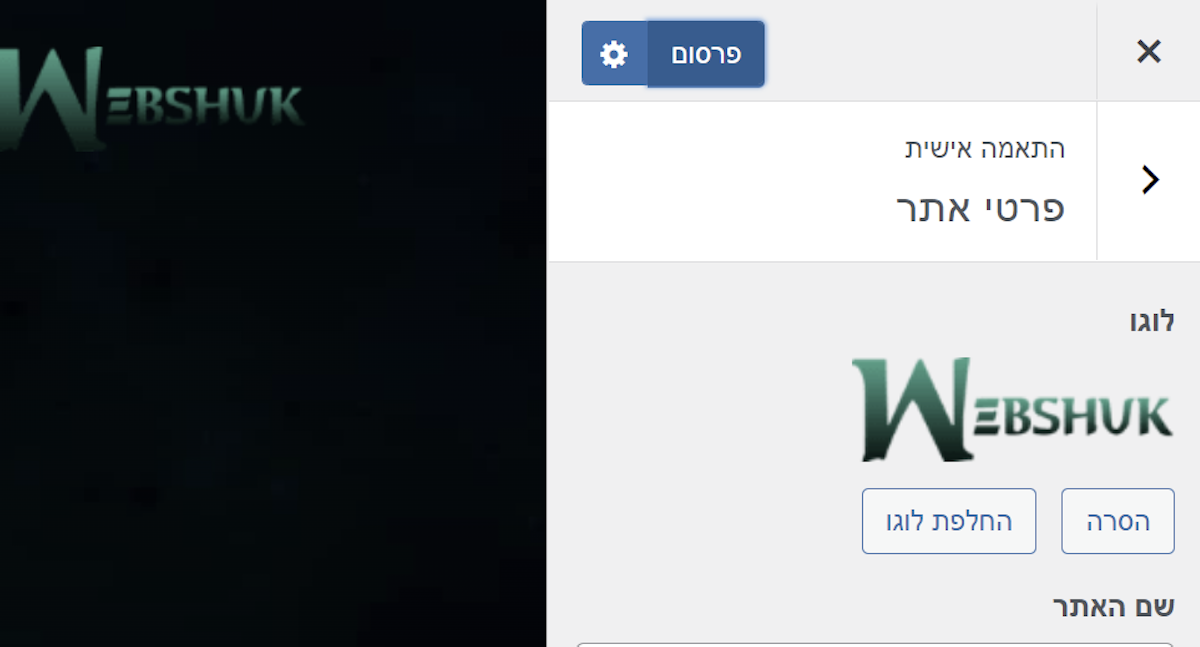
- לוח בקרה > עיצוב > התאמה אישית
בלוח הבקרה שלנו בוורדפרס, לוחצים על הלשונית "עיצוב" ונכנסים לתת-הלשונית "התאמה אישית".
-
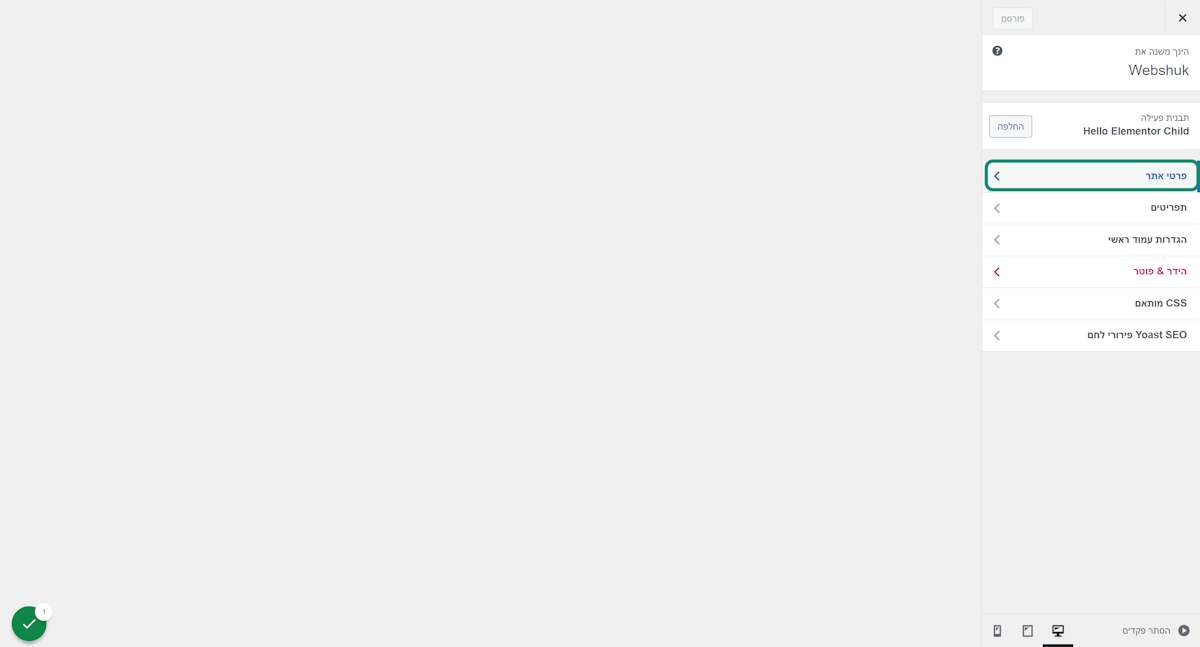
בחלון ההתאמה האישית של האתר, בוחרים בלשונית "פרטי אתר"
-
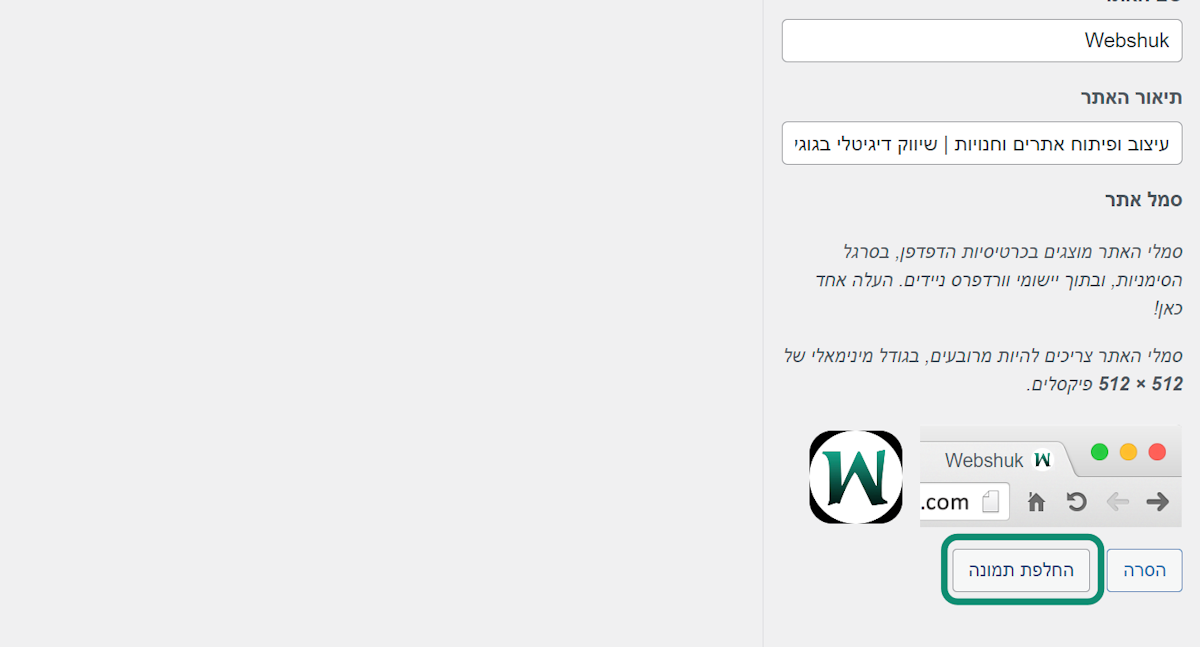
יורדים מטה לחלק שנקרא "סמל האתר" ולוחצים על הכפתור "החלפת תמונה"
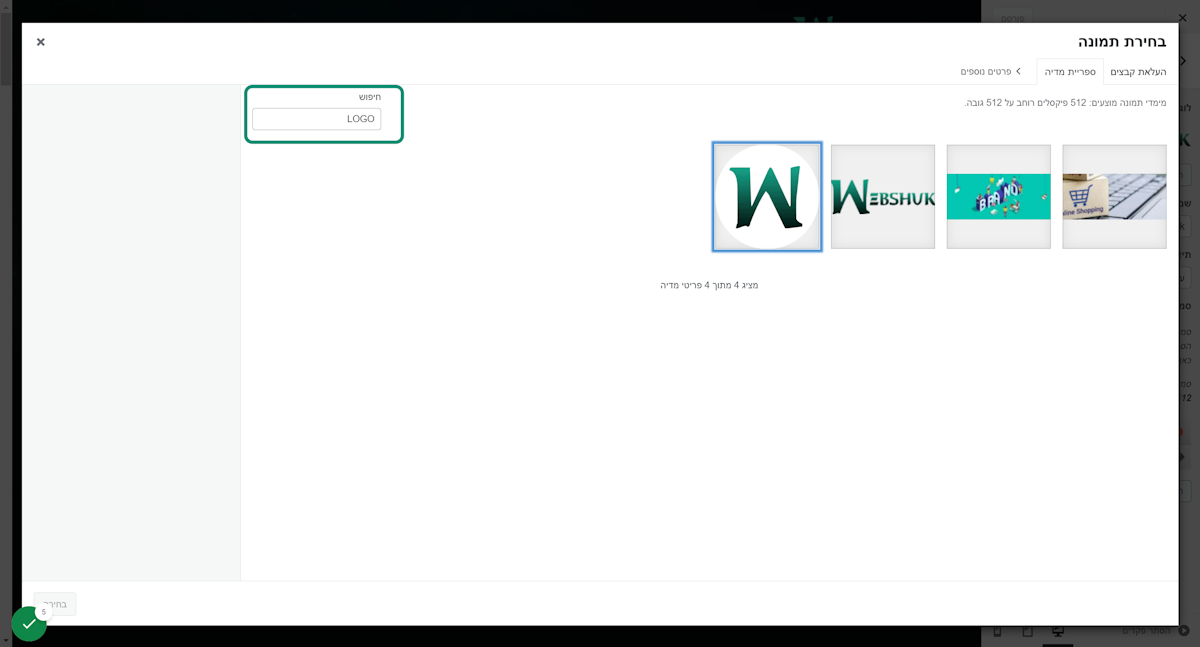
- בחלון המדיה שקפץ, מחפשים את שם התמונה או בוחרים מהתמונות שלנו את זו שאנחנו מעוניינים שתהיה סמלון האתר שלנו.
- לאחר בחירת התמונה, לוחצים על הכפתור הכחול למטה שאומר "בחירה".
החלון הבא שיופיע יציע לנו לחתוך את התמונה. במידה ונרצה לחתוך אותה – נתאים את התמונה ונלחץ על "חיתוך".
מכיוון שמקומו של הפאביקון קטן ומוגבל לצורת ריבוע, אנחנו ממליצים לבחור סימן/אות/צבע פשוט וריבועי שיהיה קל לזיהוי גם כשהוא קטן! - לאחר שבחרנו, חלון הבחירה ייסגר ונוכל ללחוץ על "פרסום" כדי להחיל את השינויים שעשינו.
לסיכום
כפי שהסברנו במדריך זה, הפאביקון הוא תוספת קטנה ומעניינת שכדאי ליישם באתר שלכם. היות שמדובר על תהליך פשוט וקליל, ומדובר בגימור וליטוש שנותן עוד ייחוד לאתר שלכם ולמיתוג העסק – ממש אין סיבה שלא לעשות זאת!
מעבר לכך, בנוגע לתרומת הפאביקון לקידום האורגני של האתר ול-SEO בכללי, אנחנו לא יכולים להבטיח שזה יעלה אותו במדרגות של גוגל. אבל… אנחנו בהחלט יכולים להבטיח שזה לא יוריד אותו. 😉