כל אדם אשר התחיל לבדוק על בניית אתר לעסק שלו בוודאי שמע לפחות אחד מהמונחים: “אפיון אתר”, “אפיון מסכים", Wireframe, או “אפיון טכני"…
למי שלא מגיע מהתחום של שיווק או בניית האתרים, המונחים הללו עשויים להישמע מבלבלים ומאיימים. אבל למעשה מדובר באבני-היסוד חשובות ביותר בכל התחום של פיתוח ועיצוב אתרים.
בימים אלו אפיון אתר עלה לאוויר ונכנס לאור הזרקורים בעיקר בעקבות החשיבות העצומה שלו בנגזרות כמו: קידום אורגני בגוגל (SEO), חוויית משתמש/הנעה לפעולה ושיפור יחסי המרה מאתרים.
היות שאפיון אתר הוא המקור שסוחב על גבו את כל נגזרות האתר, החל מעיצוב ועד כתיבת התוכן ופונקציונאליות האתר (נרחיב על הכל בהמשך) – הוא משפיע על נראות האתר שלכם, על נוחות השימוש בו, כל כמה לידים יגיעו לכם ועל כמה מוצרים תמכרו מהחנות הדיגיטלית…
לכן, באופן ישיר, הוא גם זה שיקבע את אחוז ההצלחה של הקמפיינים שתעשו בסושיאל, על אחוז הנטישה של מבקרים מהאתר שלכם ועל ההכנסות שלכם מהעולם הדיגיטלי.
אז מהו אפיון אתרים – ולמה שיהיה לך אכפת?
אפיון אתר, בהגדרה הכוללת ביותר, הוא תהליך של זיהוי, ריכוז והגדרת התכונות והמאפיינים שיהיו לאתר העתידי שאתם מעוניינים לבנות. באפיון אנחנו מבינים איך נרצה שהאתר יהיה מאורגן, מה מטרותיו של האתר (למכור? להביא לידים? להעשיר ביד?) ומי קהל היעד אליו הוא מיועד.
כמובן שהמילה "אפיון", בכללי, יכולה להתייחס לתחומים רבים אחרים (כמו אפיון מוצר, אפיון דמות או אפיון סיפור) – אבל במאמר זה אנחנו נתמקד באפיון אתרים, אפיון חנות דיגיטליות ושאר הירקות בנישה של בניית אתרים.
כלומר, אפיון עוזר לנו להבין את כל ה-מה, ה-איך וה-מי:
- מה אנחנו רוצים שיהיה באתר שלנו
- איך אנחנו רוצים שכל דבר יראה
- מי אנחנו רוצים שיגיע לאתר שלנו
- מה אנחנו רוצים שלקוח יעשה באתר שלנו
- איך אנחנו רוצים שהוא ירגיש
- מי צריך ליהנות מהעיצוב
- מה חשוב לנו שמבקר יבצע
- איך אנחנו רוצים לארגן את האתר
- ועוד תשובות רבות שיעזרו לנו בבניית האתר…
בסוף תהליך האפיון, אנחנו מצפים שיהיה לנו מסמך (או מספר מסמכים) אשר מסכמים את כל המידע שאספנו והחלטנו עליו לקראת הפרויקט הקרוב.
במידה ועשינו אפיון אתר – יהיה לנו מסמך טקסט מפורט.
במידה ועשינו גם אפיון מסכים – יהיה לנו מסמך wireframe.
במידה ועשינו אפיון טכני – רשימה מפורטת של פונקציות ותיאורים.
וכן הלאה לאפיונים השונים…
תהליך אפיון אתר
כפי שאמרנו, אפיון האתר הוא התהליך שיעזור לנו להבין את כל הפרטים בנוגע לאתר העתידי שאנחנו בונים. בהתאם לסוג האתר שאנחנו בונים נבצע את תהליך האפיון כאשר המטרה היא לפנות את הפרסונה של האתר.
איך מתחילים?
השלב הראשון בתהליך הוא להגדיר מה בדיוק רוצים לאפיין. זה יכול להיות כל דבר: דפים ספציפיים כמו דף הבית ודף יצירת קשר או אזורים ספציפיים כמו גלריה או טפסים באתר. אלו יכולים להיות ארכיונים כמו בלוג או חנות, ואפילו תבנית עמוד בלבד – כמו מוצר או מאמר.
ברוב המקרים, אפיון אתר מלא הוא המהלך הראשוני שנרצה לעשות לאתר חדש, שדרוג שאנחנו עושים או חידוש מיתוג שכולל גם את האתר. במקרה זה, אנחנו צריכים להבין אם מדובר באתר תדמית, חנות דיגיטלית לעסק או פלטפורמה חברתית שאנחנו רוצים לפתח.
איך ממשיכים?
אחרי שהגדרנו מה אתם רוצים לאפיין ולמה (מה אנחנו רוצים להשיג באפיון), הגיע הזמן לאסוף נתונים ולנתח אותם. אם קיים לכם כבר אתר, תוכלו למשוך נתונים רבים מ-Google Analytics, מהטמעה של Google Search Console או אפילו ממפה חמה לאתר, במידה וקיימת לכם.
נתונים אלו יאפשרו לנו לזהות דפוסים ומגמות בנתונים שאולי לא קופצים במבט ראשון. נוכל להסתכל על מכירות קודמות, על לקוחות חוזרים, על עמודים שמשכו הכי הרבה לידים או על המאמר שהכי הרבה מבקרים קראו.
ניקח את קהל היעד שאליו אנחנו רוצים להגיע ויחד עם הנתונים הקיימים לנו ננסה לבנות סיפור לקוח: הסיפור מתחיל בלקוח פוטנציאלי חדש שהגיע לאתר ומסתיים באותו לקוח שמבצע את הפעולה שאנחנו רוצים. ננסה להבין כיצד הוא חושב, לפי מה הוא עושה את הבחירות שלו, מה מעניין אותו יותר ומה פחות, ואיך אנחנו יכולים לשפר את החוויה שלו מהאתר שלנו.
את התשובות לשאלות הללו אנחנו יכולים למצוא בשלל דרכים: באמצעות חשיבה הגיונית, שאלונים ללקוחות, התייעצות עם מכרים, מכירות קודמות, כלים אנליטיים, מאמרים מקצועיים בנושא ועוד…
איך מסיימים?
לאחר שניתחנו את התהליך שאנחנו רוצים שהלקוח יעבור אצלנו באתר, הגיע הזמן לאסוף את הכל ולייצר מסמך פרקטי. במסמך (שיהיה מסמך האיפיון הסופי) נכתוב כיצד אנחנו מתכוונים לממש את המסקנות אליהן הגענו מתהליך האפיון עצמו.
אם אנחנו רוצים להקל על המבקר להשאיר פרטים – נפזר הרבה טפסים באתר.
אם הבנו שלקוחות הכי אוהבים לפנות בווטסאפ – נייצר כפתור ווטסאפ צף באתר.
אם הקוראים אוהבים לחזור לאותם מאמרים שהם קראו כבר – נכין להם אזור של מאמרים מועדפים.
נכין תוכנית
בסופו של דבר, אנחנו צריכים לצאת מהאפיון עם מסמך שעונה לנו על 3 השאלות החשובות ביותר:
- מה אנחנו רוצים שיקרה?
- איך אפשר לגרום לזה לקרות?
- איך ניישם את זה בפועל באתר שלנו?
אפיון אתר תדמית
אפיון של אתר תדמית הוא תהליך שנעשה לאתר שמטרתו היא להציג את החברה, לספק יוקרה, להציע שירותים או למשוך לידים. כאשר המטרה שלנו ברורה, נוכל לבצע אפיון אתר תדמית בקלות וביעילות.
נשתמש באלמנטים ויזואליים, בתמונות, במידע מקצועי ובנוחות שימוש גבוהה על מנת שהמבקר שהגיע לאתר שלנו ומחפש שירות, יבין שאנחנו המקום הנכון להשאיר בו פרטים.
לרוב, בפרויקטים של אתרי תדמית, אפיון אתר התדמית ירכז מידע לגבי:
- עמוד הבית
- עמוד "על אודות"
- עמוד יצירת קשר
- עמוד שירותים
- עמוד גלריה או עמוד תוכן נוסף
(כמובן שיכולים להיות עמודים נוספים/שונים, אך רוב אתרי התדמית דורשים את העמודים הללו…)
ויענה על שאלות כמו:
- מה יהיה עיצוב האתר?
- מה האווירה שהאתר צריך לשדר?
- איך אנחנו רוצים שלקוחות יפנו אלינו מהאתר?
- מה התהליך שלקוח עובר מרגע שהגיע לאתר ועד לפעולה הרצויה (שיחה, השארת פרטים, הרשמה לניוזלטר…)
לאחר שנענה על שאלות אלו, נוכל לעצב את האתר כך שיוביל את הלקוח בדיוק את התהליך שאנחנו רוצים. אם נרצה שהוא יקרא כמה מאמרים ואז יירשם – נבנה את האתר בהתאם. אם המטרה שלנו היא שהוא ייצור קשר – נוביל אותו להשארת פרטים או שיחה. אפיון אתר תדמית יאפשר לנו להבין באופן רחב כיצד נרצה שהדברים יהיו באתר החדש.
אפיון אתר מכירות
באיפיון של אתר מכירות, אתר סחר או חנות דיגיטלית, מירב העיסוק האפיוני שלנו יהיה דווקא בעמוד המוצר ובחנות המוצרים.
בדומה לאתר תדמית, גם אפיון אתר מכירות נעסוק בעמודים כמו "על אודות" ו-"יצירת קשר" – אבל מירב העיסוק שלנו יתמקד דווקא בכל הקשור לרכישה ולמוצרים.
נקודות שבהן נתמקד באפיון אתר המכירות:
- אילו מוצר/ים הכי נרצה שיקנו?
- אילו מוצרים נרצה להבליט באתר?
- איזה תהליך רכישה יעבור הלקוח?
- כיצד יוכל הלקוח למיין את המוצרים באתר?
- אילו מוצרים נוכל להציע לו בנוסף? (Upsell)
- איך תהיה הפריסה של חנות המוצרים? איך נמיין את המוצרים?
התשובות לשאלות אלו (ושאלות אפיוניות נוספות) יתנו לנו את התמונה הכוללת של החנות הדיגיטלית שנרצה. היות שנרצה שהחנות תתאים למוצרים שלנו, לאווירת העסק שלנו, לקהל היעד הספציפי ולתהליך הרכישה הייחוד – האפיון המקדים יאפשר לנו לבנות תמונה רחבה וכוללת לפרויקט.
אפיון מסכים / Wireframe
אפיון מסכים הוא שמו של תהליך אפיון מיוחד שמתקרב כבר לתהליך העיצובי. ראשית, חשוב לדעת שקיימים מספר סוגים אפיון מסך בהם התוצר יכול להיות שונה – אך צורת האפיון יחסית דומה ברובה.
באפיון מסך, מה שנרצה לעשות הוא לתאר באופן ויזואלי את מה שיהיה על המסך. אנחנו יכולים לעבוד מול האפיון הראשי שעשינו או לעבוד מאפס. כמובן שיש יתרון עצום לאפיון כללי שנעשה ואחריו נמשיך לאפיון מסכים, אבל ניתן גם לעשות אפיון מסכים ללא אפיון כללי. בהמשך נראה דוגמאות לאפיון מסכים.
מכיוון שאנחנו מתארים מה יהיה על המסך, זה עלול להרגיש כאילו אנחנו נכנסים כבר לנגזרות העיצוביות וכי "על המעצב לעשות את העבודה הזו". ולעתים, המעצב אכן יעשה זאת בעצמו. המעצב צריך להיות אחראי על האלמנט העיצובי, האסתטי, הוויזואלי של המסך. אם זאת, דווקא המאפיין הוא זה שצריך להדריך אותו אילו אלמנטים לעצב ואיפה למקם כל אחד. מכיוון שהמאפיין מודע למטרת האתר והעמוד, לקהל היעד, לאופי העסק ולכלל הנגזרות האפיוניות. כך, באמצעות אפיון המסכים הוא מעביר את המידע הזה למעצב, לעיצובו.
סוגים של אפיון מסכים
כמו שאמרנו, התוצר של אפיון מסכים יכול להיראות שונה בין האפשרות השונות של אפיוני מסכים.
בדרך כלל, נשתמש בתוכנות כמו Figma או Sketch, פוטושופ XD, או Conceptboard. באמצעותן נוכל לפתח מעברים בין מסכים, אפיוני מסך, פונקציות שונות ותיאורים ויזואליים.
- במידה ואנחנו עושים אפיון מסכים לאפליקציה: נתמקד על מעברים בין מסכים, הנעות לפעולה, חוויית לחיצה/גלילה, כפתורים וטפסים, תנועות משתמש בטלפון ועוד…
- במידה ואנחנו עושים אפיון מסך לעמוד: נתמקד על אזורי העמוד, קישורים וניווטים פנימיין, אלמנטים בעמוד (שיעוצבו בהמשך), פריסה של כפתורים, כניסת אלמנטים, פונקציונאליות של האזורים השונים ועוד…
- במידה ואנחנו עושים אפיון מסך לפורטפוליו: נתמקד בפריסת הפריטים, חלוקת המידע, זרית העמוד והקטלוג, פתיחת כל פריט (מעבר עמוד? פתיחת פופ-אפ? "קרא עוד"?) ומאפיינים נוספים…
- וכן הלאה לסוגי הפרויקטים השונים ולנקודות החשובות בהם.
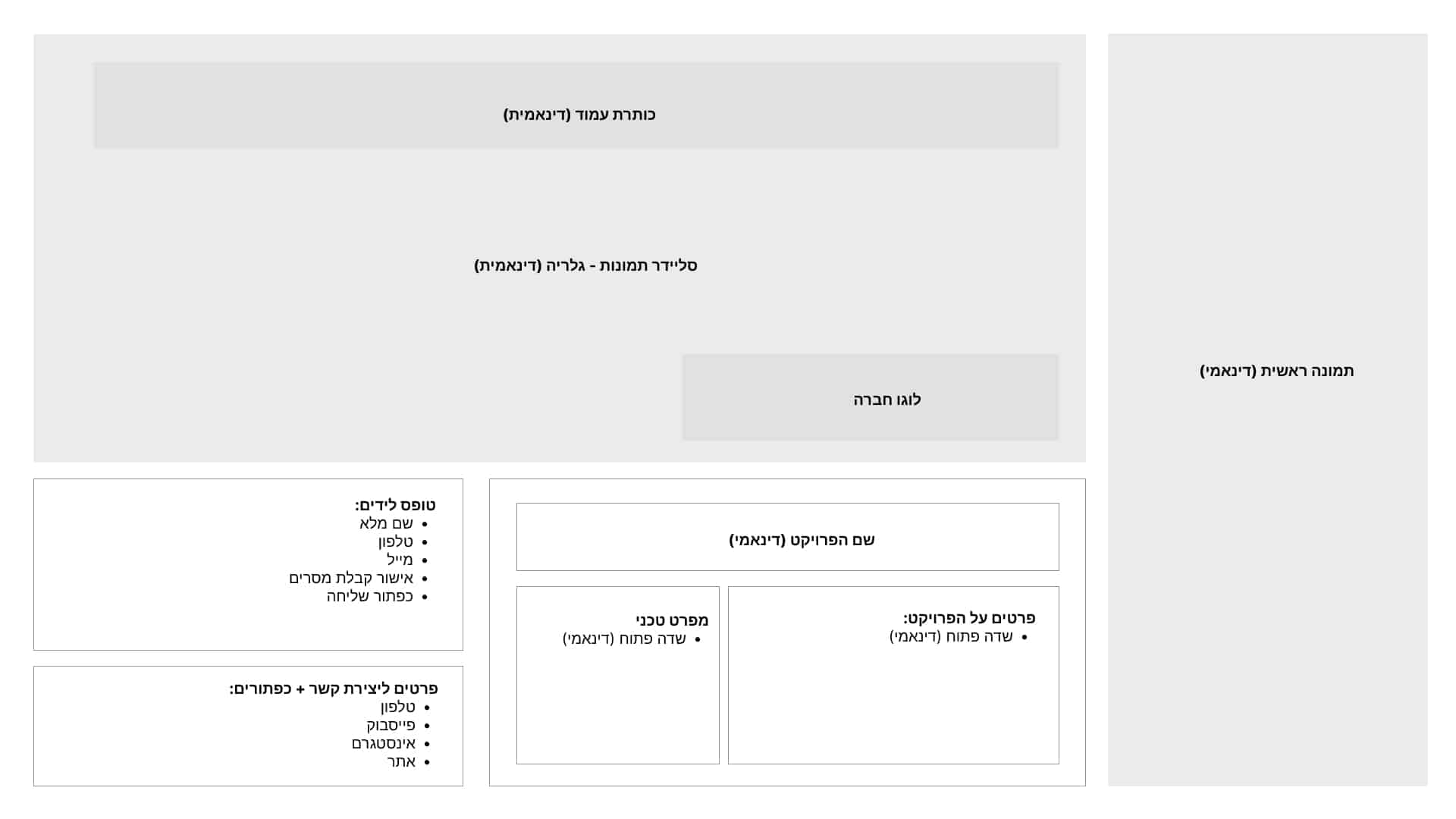
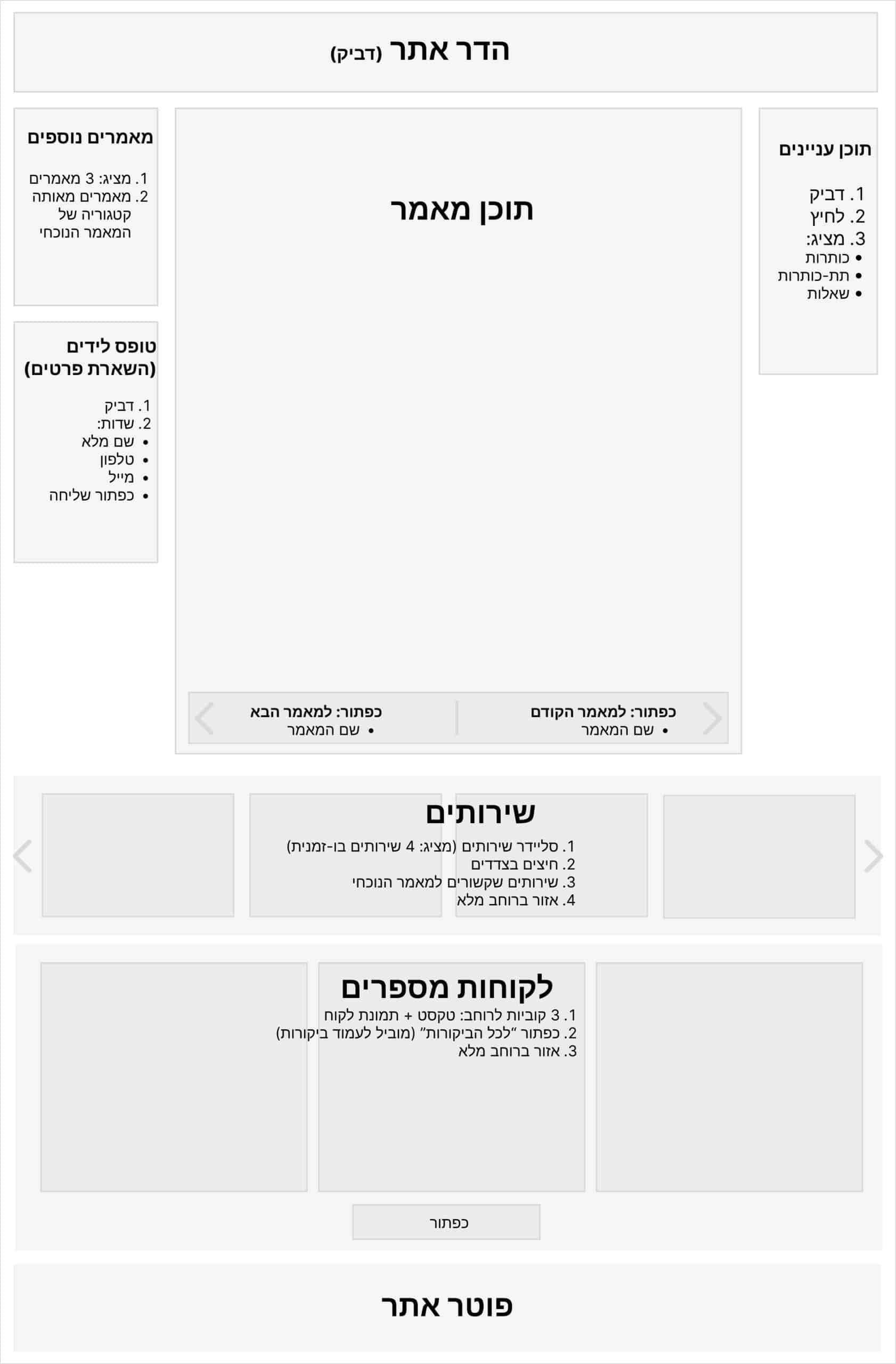
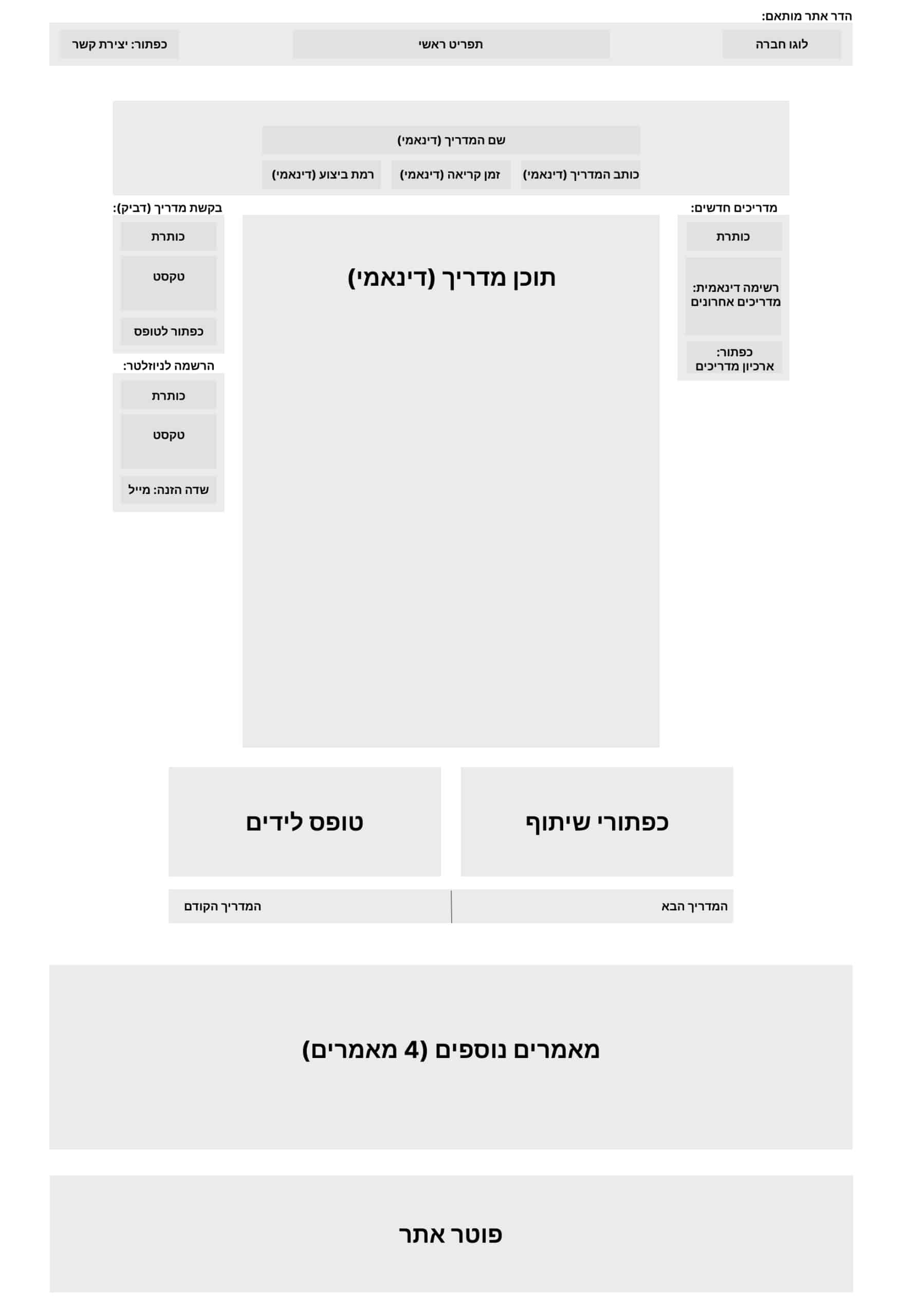
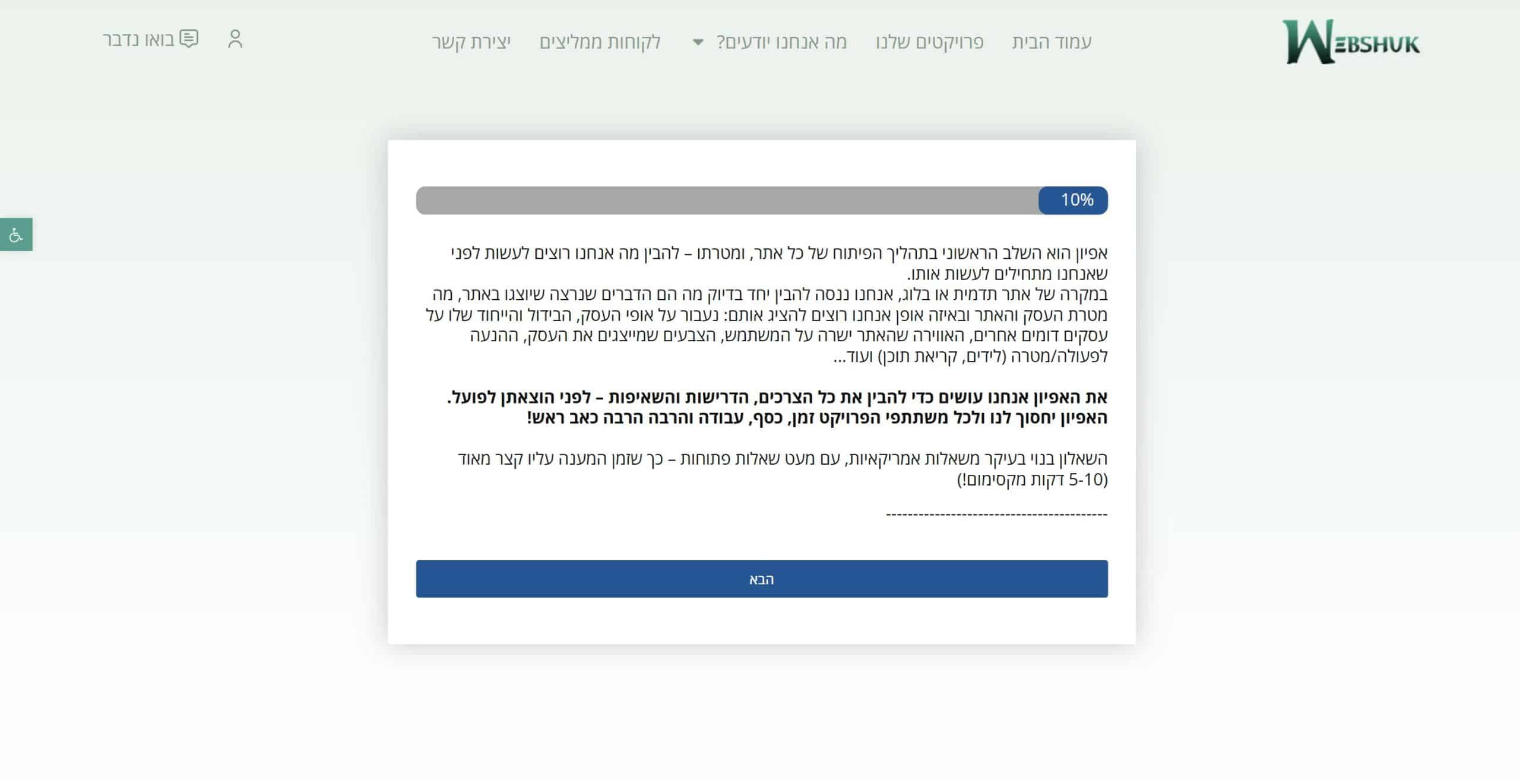
אפיון אתר לדוגמא:
קיימות דוגמאות רבות לאפיוני אתר. כאן נציג לכם מספר דוגמאות לאפיון מסכים לפרויקטים שונים.
(ניתן ללחוץ על התמונות להגדלה)



מסמך אפיון טכני
מסמך אפיון טכני הוא מסמך המתאר את המפרט הטכני של עמוד, מוצר או פיצ'ר מסוים. הוא כולל מידע על התכונות והפונקציות של המוצר/פיצ'ר. הוא מונה מטרות ואפשרויות בכל אלמנט, מציין מגבלות ובוחן את המאפיינים השונים.
בדרך כלל, אפיון טכני יציג בצורה פרקטית ומפורטת את הפונקציות, הצעדים או הפרטים שצריכים להימצא בתוצר הסופי. צורת ההצגה יכולה להיות כרשימה מסודרת, בתרשים זרימה, כתצוגת שלבים ואפילו בתור אפיון מסכים. לרוב, האפיון יכלול גם הוראות עיצוביות למעצב וגם הוראות פונקציונאליות למפתח.
דוגמאות לאלמנטים ופיצ'רים שמצריכים אפיון טכני יהיו: שאלון מורכב, טופס מתקדם, סקר, עמוד מוצר בעלת ואריאציות או תכונות מיוחדות ועוד…
לדוגמה, אם מדובר באפיון טכני של שאלון: האיפיון יפרט את אפשרויות המענה (תשובה פתוחה, בחירה מרשימה, בחירה מרובה ועוד), את אופי השאלות (שאלות מותנות/שאלות בלתי-תלויות) ואת צורת התוצאות שיתקבלו…
דוגמה לשאלון מיוחד שדורש אפיון טכני:

דוגמה – טופס אפיון אתר (שאלון):

כמה עולה אפיון אתר?
כפי שהבנו במאמר זה, אפיון אתר הוא תהליך מאוד גמיש ודינאמי. בהתאם לדרישות של העסק, לסוג הפרויקט המתוכנן ולהיקף הצרכים – עלות אפיון אתר יכולה להשתנות לכאן או לכאן.
בדרך כלל, מחיר אפיון אתר יהיה כלול במחיר המלא של הפרויקט. כלומר, פרויקט אתר יעלה X כאשר בתוך המחיר גלומים מחיר האפיון, העיצוב, הפיתוח ושאר הנגזרות הנכללות, בהתאם להצעה שקיבלתם.
למרות זאת, לפעמים נרצה לעשות אפיון בלבד. למה שנרצה רק אפיון אתר? שלל סיבות. מסמך אפיון אתר יכול לעזור לנו להבין מה אנחנו רוצים, לתת לנו כיוון יציב, להעלות לנו נקודות שלא חשבנו עליהן. במידה וקיים בידינו עיצוב מוכן, נוכל לפנות למעצב אתר כדי לקבל מחיר מדויק לעיצוב. נוכל לפנות לבונה אתרים ולקבל הצעה מדויקת לפיתוח.
במשפט אחד: אפיון אתר יעזור לנו עם כל הצעדים שאחרי זה. גם אם עשינו רק אפיון.
במקרה ותרצו לעשות רק אפיון לאתר, מחיר אפיון אתר (באופן גס) יכול לנוע בין 2,500 ש"ח ל-6,000 ש"ח כאשר מדובר על אתר תדמית או חנות דיגיטלית בסיסיים על וורדפרס.
כמובן שבמידה ונרצה לעשות אפיון לחנות דיגיטלית מתקדמת, אתר עם פונקציות רבות (כמו אתר של בנק, לדוגמה) או פלטפורמה חברתית – עלות האפיון יכולה להגיע גם לעשרות אלפי שקלים. כמובן, הכל תלוי בדרישות העסק והאתר.
ככלל אצבע, תוכלו לזכור שאפיון אתר מחיר יושפע בעיקר מפרטים כמו:
- סוג האתר/החנות הדיגיטלית (אתר תדמית, עמוד נחיתה, פורטפוליו, אתר חנות…)
- גודל האתר (כמות עמודים, ארכיונים, תבניות, מוצרים…)
- נותן השירות (פרילנסר בתחילת דרכו או חברה ותיקה)
- דרישה פונקציונלית (פונקציות מורכבות, מערכות צד ג', הטמעות מיוחדות…)
אפיון אתר – סיכום והמלצה 🙂
מקווים שהצלחנו לעזור לכם להבין קצת יותר על אפיון אתר ועל שלל הנגזרות הכלולות בו.
אנחנו יודעים שלגשת לתהליך שכזה, עם שלבים רבים ושמות מפוצצים – עלול להיראות קצת מפחיד ומרתיע. אם זאת, אנחנו יכולים להבטיח לכם שהתהליך לא חייב להיות ארוך או מסובך, ודווקא יכול (ואמור!) להיות כיפי, מלמד ופותח אופקים!
בסופו של דבר בתהליך האפיון, בדיוק כמו שהמאפיין לומד על העסק שבונה את האתר – גם בעל העסק מוצא את עצמו לומד המון דברים חדשים על העסק שלו עצמו.
עונה על שאלות שהוא לא חשב עליהן, מגיע לתובנות בנוגע ללקוחות שלו, מייעל את התהליכים השיווקיים שלו ובסופו של דבר – מרוויח יותר זמן, כסף וראש שקט!
אפיון מדויק ונכון לאתר עתידי מאפשר לבעל עסק לפתח בצורה מקצועית גם את האתר החדש שלו – וגם את העסק הקיים…
מעוניינים לעשות אפיון אתר? תוהים לעצמכם אם אתם צריכים בכלל? עדיין מבולבלים?
דברו איתנו… אנחנו פה לעזור עם הכל 😉