מהו כיווץ תמונות?
כיווץ תמונות הוא תהליך של הקטנת גודל התמונה, מבלי להשפיע הרבה על איכות התמונה.
יש היום לא קצת כלים שמאפשרים לנו לכווץ תמונות (או לחליפין, לדחוס תמונות). רובם משתמשים בשילוב חכם של אלגוריתמי אופטימיזציה ודחיסה כדי לכווץ את קובץ התמונה לגודל המינימלי האפשרי תוך כדי שמירה על איכות התמונה.
אמנם יש הרבה דברים שקורים ברקע הכלים האלה אבל בשבילנו, די קל לדחוס את התמונות לשימוש באתר הוורדפרס שלנו. הדרך הקלה ביותר היא להשתמש בתוסף דחיסה ואופטימיזציה של תמונות שתוכנן במיוחד להתמודד עם עבודה כזו.
הנה דוגמה לתמונה לא דחוסה לעומת תמונה דחוסה:


כפי שאפשר לראות, בכיווץ נכון, אותה תמונה שוקלת ב-80% פחות מהגרסה הלא מכווצת, מבלי לאבד כלל באיכות התמונה הנראית לעין.
היתרונות של דחיסת תמונות
אמנם ישנם יתרונות נוספים לכיווץ התמונות שלך, אך אלו הן היתרונות המובילים שכדאי לכם להיות מודע אליהם:
- חסכון במקום – פחות אחסון ורוחב פס פירושם יותר מקום להעלאת קבצים, כמו גם עלות מופחתת עבור שירותי האחסון ו/או CDN שלנו.
- טעינת עמודים מהירה יותר – ככל שהדפים שלך נטענים מהר יותר, כך חווית המשתמש למבקרים שלנו תהיה טובה יותר ופחות מבקרים ינטשו את האתר שלך. לפי סקר של Unbounce, כמעט 70% מהצרכנים הודו שמהירות הדף משפיעה על נכונותם לקנות מחנות דיגיטלית.
- דירוג קידום אתרים משופר – גוגל ומנועי חיפוש אחרים אוהבים אתרים מהירים, האתר שלנו יקבל דירוג יותר טוב ישירות מכך ששיפרנו את מהירות האתר וגם בעקיפין מכך שחווית המשתמש באתר השתפרה.
כיווץ תמונות אונליין חינם באופן ידני
לפני שתעלו תמונות לאתר הוורדפרס שלכם, תוכלו לכווץ את התמונות אונליין באופן ידני באמצעות תוכנה לכיווץ תמונות. לדוגמה, ShortPixel Online Optimizer או שימוש בתוכנה כמו Adobe Photoshop.
כחלופה לשימוש בתוסף כיווץ לאתר, הפתרון הזה אידאלי כל עוד אין לכם יותר מדי תמונות להתמודד איתן. פתרון זה יכול להפוך למשימה חוזרת וגוזלת זמן אם אנחנו כל הזמן מוסיפים תמונות חדשות לאתר שלנו. גם במקרה שכבר העלנו תמונות שלא עברו אופטימיזציה מראש, נצטרך למחוק אותן ולהוסיף אותן מחדש לאתר.
אז איך עושים כיווץ תמונות חינם?
את הכיווץ תמונות נעשה באמצעות אפליקציה לכיווץ תמונות בשם Shortpixel.
- הכנסו לאתר של ShortPixel
תוכלו להכנס לאתר דרך הקישור הבא:
ShortPixel Online Optimizer - בחרו את התמונות שאתם רוצים לכווץ
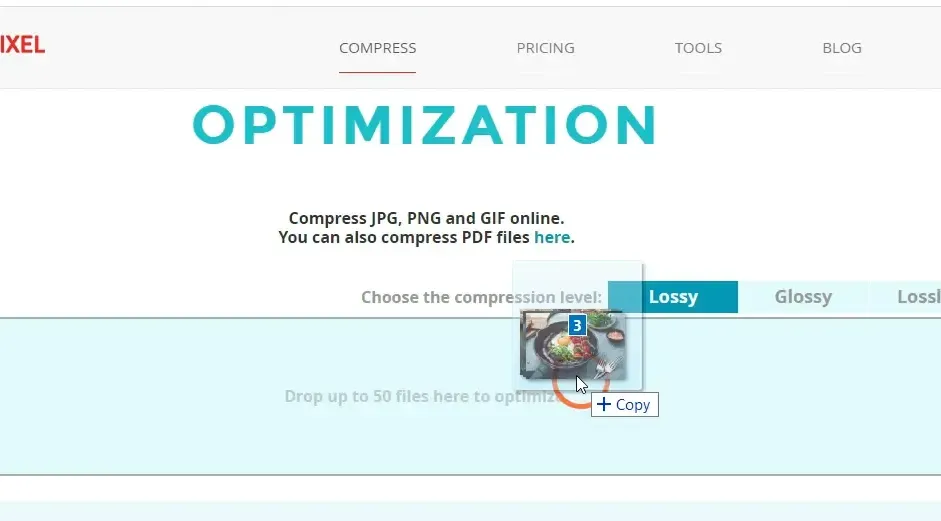
תוכלו לגרור אותם מהמחשב ישירות לאתר והתמונות יכווצו אוטומטית.
תמונות שתוכלו לכווץ הן תמונות JPEG, PNG וGIF. - וזהו, סיימנו
יכול להיות שתהיה קצת המתנה עד שהתוכנה תסיים לאבד את התמונות. תלוי במספר ומשקל התמונות שאתם מכווצים.
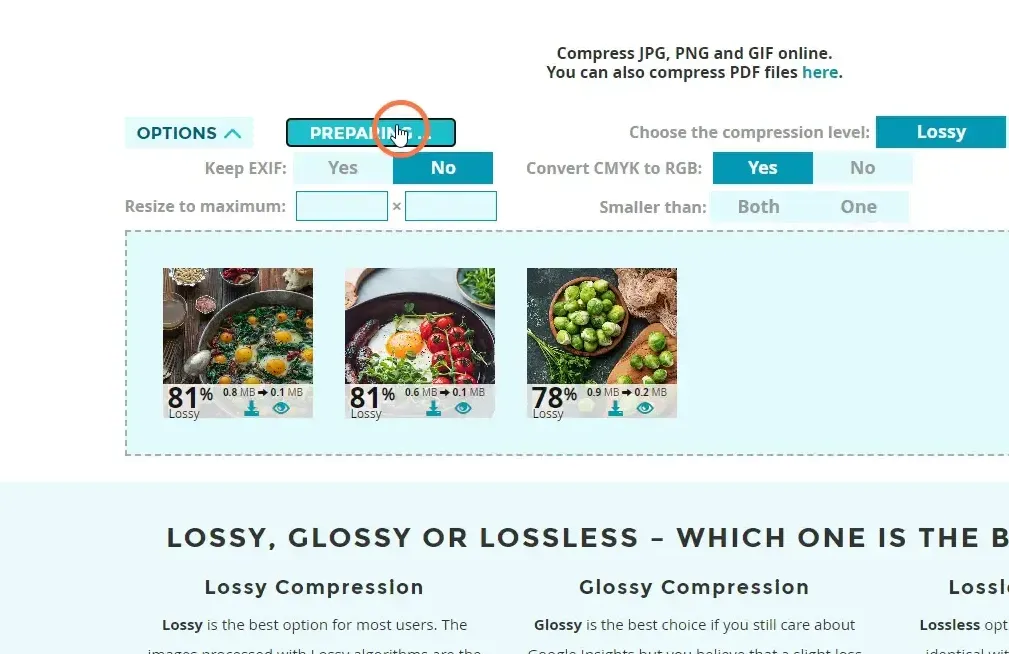
לאחר מכן התמונות יוצגו לכם עם המשקל החדש והאחוז שחסכתם!
תוכלו להוריד את כל התמונות בבת אחת או אחת אחת (מי ירצה להוריד אחת אחת )
כיווץ תמונות אונליין באמצעות תוסף
השיטה הקלה ביותר לכיווץ תמונות מבלי לאבד את האיכות היא באמצעות תוסף ייעודי למטרה. אישית, אנחנו משתמשים בShortPixel Image Optimizer, אחד מתוספי הכיווץ הפופולריים ביותר.
מלבד כיווץ תמונות ואופטימיזציה, התוסף מגיע עם אפשרויות נוספות שיעזרו לנו בטיפול התמונות באתר:
- אפשרות לכיווץ גודל התמונה (הקטנת רזולוציה, בנוסף לכיווץ המשקל)
- המרת PNG ל-JPEG (אין צורך להשתמש בPNG כל עוד אין לתמונה חלקים שקופים)
- שינוי והגשה של פורמטי תמונות WebP ו-AVIF (פורמטים מומלצים על ידי גוגל)
- ועוד אפשרויות נוספות לשיפור התמונות באתר.
תוכלו להתחיל להשתמש בתוסף כדי לכווץ את התמונות שלכם מבלי לאבד איכות בשלושה שלבים פשוטים:
- התקינו את הShortpixel
הפעילו אותו והירשם לחשבון בחינם. הנה מדריך שלב אחר שלב שידריך אותכם בכל הפרטים.
אחרי שתרשמו, תקבלו מהם קוד API לשימוש בתוסף. בתור התחלה תקבלו 200 קרדיטים לכיווץ תמונות בחינם! - הגדירו את התוסף והכניסו את קוד הAPI שלכם
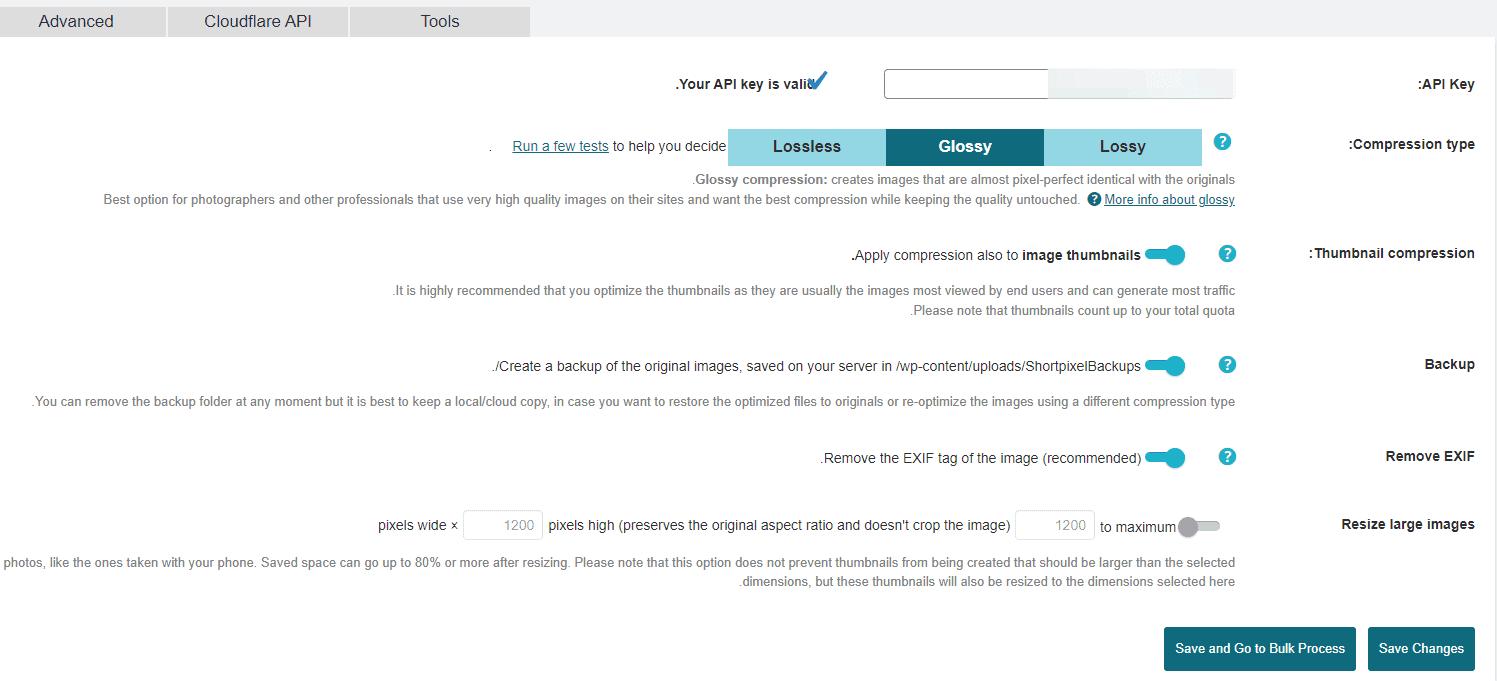
הגדירו את הגדרות התוסף בהתאם לצרכים שלכם. הייתי ממליץ לבדוק איזו רמת כיווץ עובדת הכי טוב עבורכם על ידי ניסוי מספר תמונות דרך התוכנה לכיווץ תמונות: ShortPixel Online Optimizer.
בדרך כלל, Lossy היא האפשרות הטובה ביותר עבור רוב המשתמשים. לתמונות המכווצות כ-Lossy יש את המשקל הקטן ביותר שתוכלו להשיג. כך תוכלו להשיג את האיזון הטוב ביותר בין אופטימיזציה לאיכות. - עברו לכיווץ כל התמונות באתר
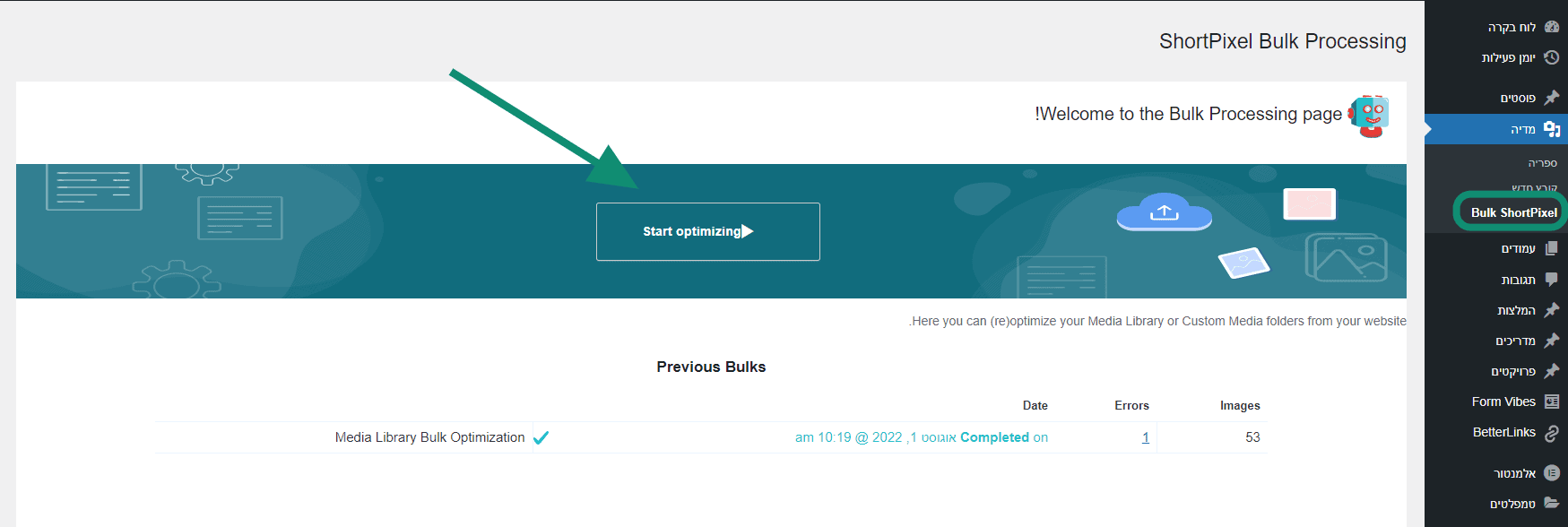
לאחר ההתקנה, ההפעלה וההגדרה, נווט מלוח הבקרה של וורדפרס אל Media > Bulk ShortPixel כדי לכווץ את כל התמונות שהועלו לפני התקנת הפלאגין.
ההעלאות החדשות יידחסו ויעברו אופטימיזציה אוטומטית, כך שלא תצטרך לעשות שום דבר מעתה ואילך. זה הכל!
- חשוב לציין שאתם מקבלים 200 קרדיטים חינם בחודש לכיווץ תמונות, מעבר לכך תצטרכו לרכוש קרדיטים נוספים.
במידה ויש לכם יותר תמונות באתר, תוכלו לראות את המחירים לקניית קרדיטים כאן: Shortpixel Pricing